
Для створення форми векторної наклейки ми будемо використовувати Dynamic Shape Tool, який є одним з інструментів VectorScribe - плагіна для Adobe Illustrator. Ми також навчимося створювати просту градиентную сітку, управляти квітами за допомогою панелі Transparency і створювати графічний стиль за допомогою панелі Appearance. У цьому невеликому уроці докладно описані дуже важливі базові техніки векторної графіки.
Векторну форму наклейки будем створювати за допомогою Dynamic Shape Tool, який є одним з інструментів VectorScribe плагіна. Відкриваємо Dynamic Shape панель (Window> VectorScribe> Dynamic Shape), вибираємо Dynamic Star, встановлюємо кількість променів зірки, зовнішній і внутрішній діаметри і радіус округлення кутів. Подвійний клік на робочій області створює форму з заданими параметрами, заливаємо форму темно-синім кольором.

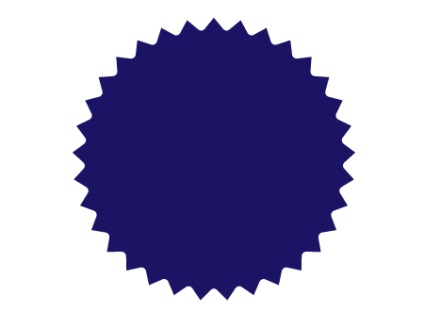
Давайте зробимо промені нашої наклейки гострими, тобто радіус зовнішніх кутів повинен дорівнювати 0. Утримуючи клавішу Opt / Alt, зробимо подвійний клік по radius point зовнішнього кута. Ця дія призводить до зменшення зовнішнього радіуса до нуля.

Теж дію виконаємо з усіма зовнішніми кутами наклейки.

Виділяємо створену форму і переходимо Object> Path> Offset Path, встановлюємо в діалоговому вікні величину зміщення -2px

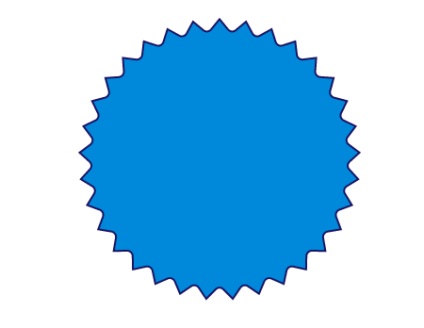
Заливаємо нову форму блакитним кольором.

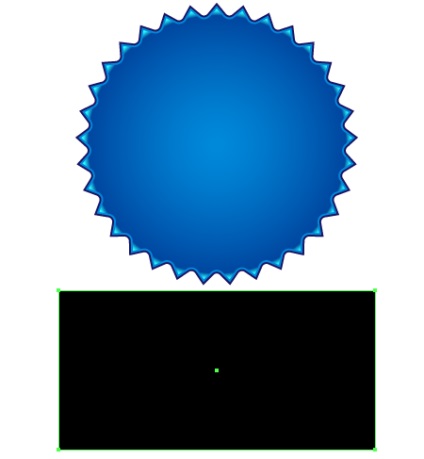
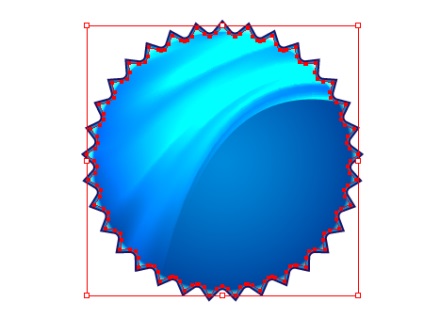
Виділяємо блакитну форму і знову переходимо Object> Path> Offset Path, встановлюємо в діалоговому вікні величину зміщення -2px. Заливаємо цю форму радіальним градієнтом, що складається з синього, темно-синього і блакитного кольорів.

Беремо інструмент ілюстратора Rectangle Tool (R) і створюємо прямокутник довільного розміру з заливкою чорного кольору.

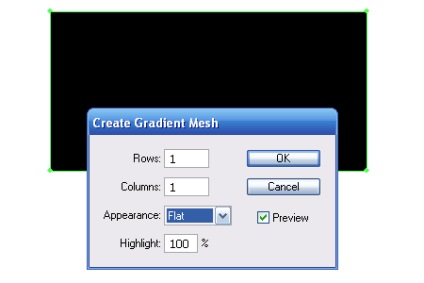
Не знімаючи виділення з прямокутника, переходимо Object> Create Gradient Mesh ... і встановлюємо в діалоговому вікні число рядків і стовпців.

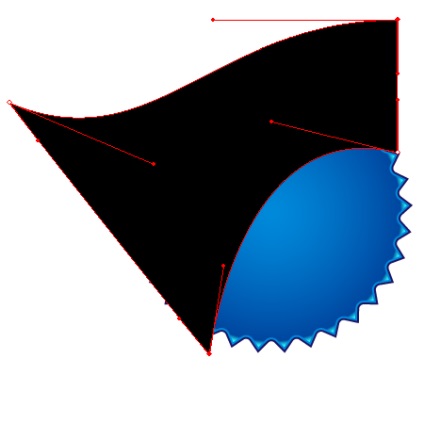
Беремо Direct Selection Tool (A) і, керуючи вузлами прямокутника і їх ручками, наводимо градиентную сітку до виду, показаному на малюнку нижче.

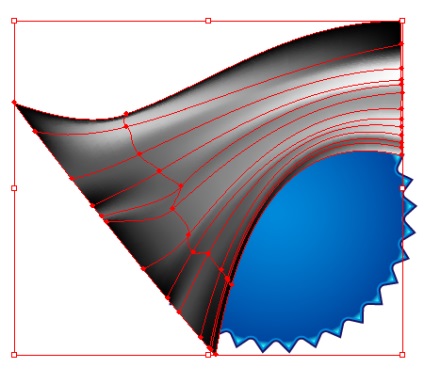
За допомогою Gradient Mesh Tool (U) додаємо нові лінії до сітки і фарбуємо їх вузли в різні відтінки сірого кольору.

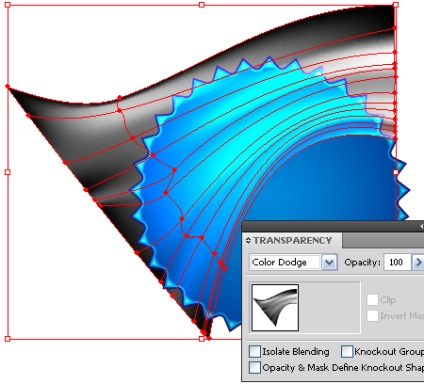
Відкриваємо панель Transparency (Window> Transparency) і встановлюємо для градієнтної сітки режим змішування Color Dodge.

Якщо ви не задоволені отриманим результатом, пограйте з формою ліній сітки і відтінками сірого кольору їх вузлів.
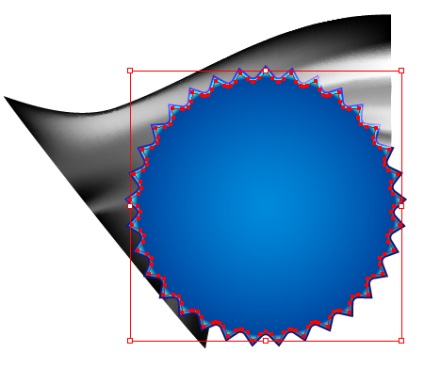
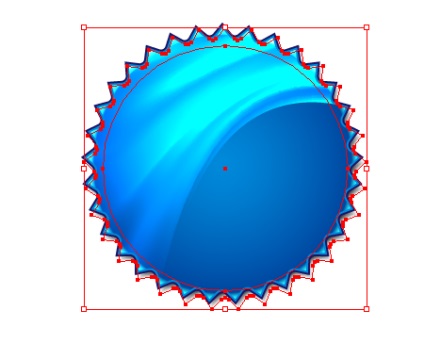
Приховуємо частини градиентной сітки, які виступають за межі наклейки. Копіюємо зубчасту форму, залиту радіальним градієнтом, і вставляємо її вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Перемістимо нову форму в панелі шари так, щоб вона перебувала вище всіх створених об'єктів.

Виділяємо цю форму і меш об'єкт, натискаємо на поєднання клавіш Cmd / Ctrl + 7, створюючи Clipping Mask.

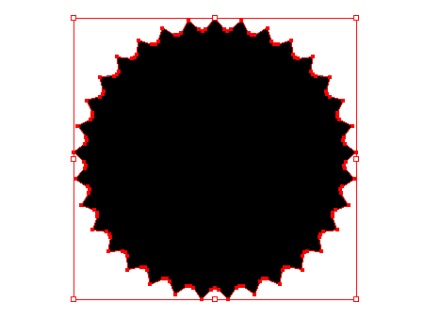
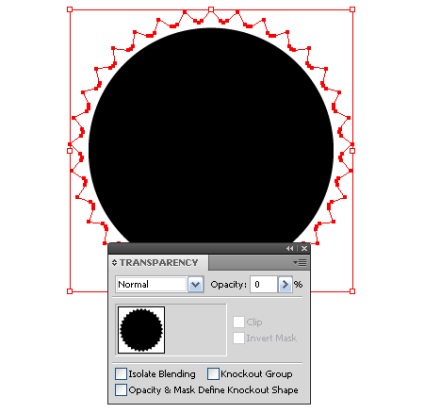
Тепер створимо тінь від наклейки. Копіюємо нижню зубчасту форму темно-синього кольору і вставляємо її назад (Cmd / Ctrl + C, Cmd / Ctrl + B), заливаємо форму чорним кольором. На малюнку нижче видимість верхніх об'єктів відключена для наочності.

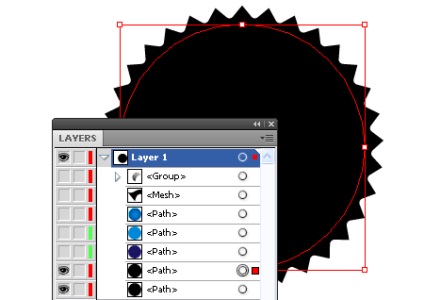
Беремо Ellipse Tool (L) і створюємо коло чорного кольору. Помістимо цю окружність в подслое вище нижньої чорної форми, перемістивши її в панелі шари.

Встановимо для нижньої зубчастої форми прозорість 0% в панелі Transparency.

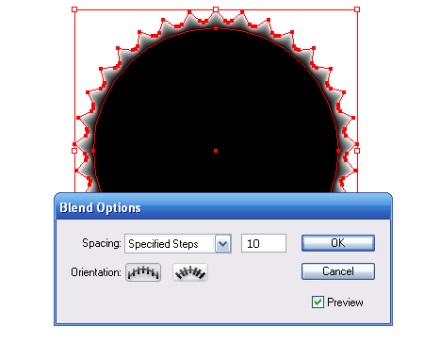
Тепер переходимо Object> Blend> Blend Options і встановлюємо кількість кроків бленда в діалоговому вікні. Потім виділяємо окружність і нижню прозору форму і переходимо Object> Blend> Make.

Включимо видимість всіх об'єктів в панелі шари і змістимо трохи бленд-об'єкт вниз і вправо.

Зробимо напис на наклейці. В панелі ілюстратора беремо інструмент Type Tool (T) і створюємо текст.

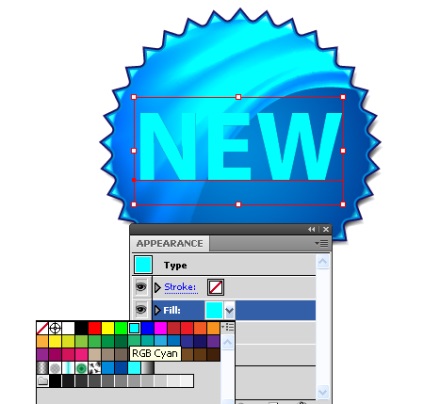
Для заливки букв вибираємо темно-синій колір. Не знімаючи виділення з тексту, натискаємо на кнопку Add New Fill в панелі Appearance (Window> Appearance).

Встановлюємо для заливки колір RGB Cyan.

Перемістимо заливку нижче Characters в панелі Appearance.

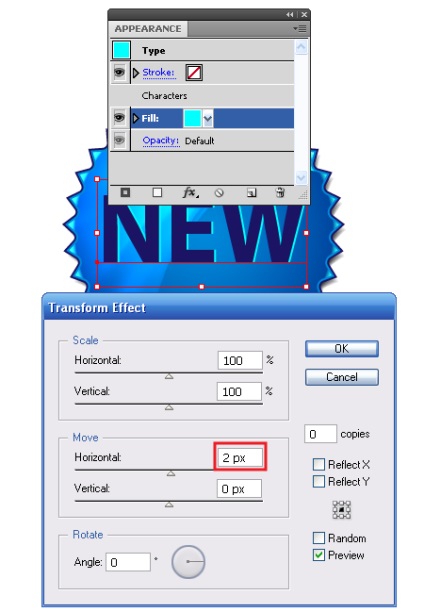
Виділяємо Fill в панелі Appearance і переходимо Effect> Transform Distort> Transform, в діалоговому вікні ефекту встановлюємо величину горизонтального зсуву.

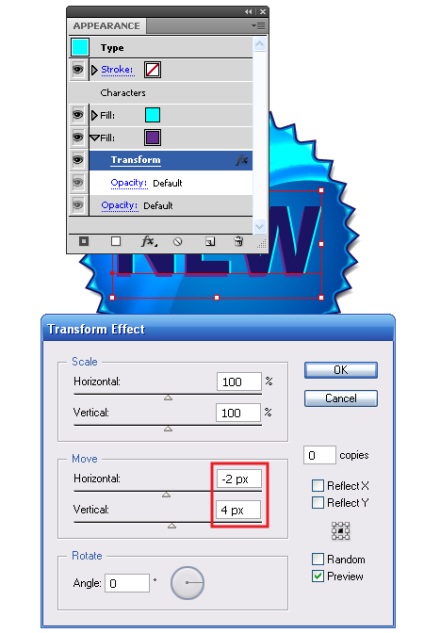
Не знімаючи виділення з Fill в панелі Appearance, натискаємо на кнопку Duplicate Selected Item.

Замінюємо колір нижньої заливки на фіолетовий колір.

Відкриваємо діалогове вікно з Transform ефектом фіолетовою заливки і встановлюємо нові параметри горизонтального та вертикального зсуву.

Встановлюємо для цієї заливки режим змішування Soft Light.

Знімемо виділення з тексту і створимо ще одну заливку синього кольору.

Відкриємо панель Graphic Styles і збережемо новий стиль.

Тепер ми можемо застосовувати створений стиль до будь-якого тексту.

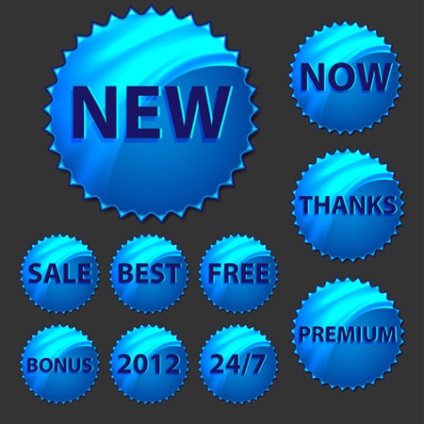
Створення графічного стилю прискорить вашу роботу при створенні колекції наклейок.

Я також хочу Вам нагадати, що на сайті, в розділі Халява, викладений непоганий, безкоштовний векторний пакет наклейок з привітаннями. Цей пакет містить 9 векторних ілюстрацій. Ви можете завантажити цей векторний малюнок привітальних стікерів абсолютно безкоштовно - за прямим посиланням.