
Сам інструмент градієнта дуже важливий, це один з небагатьох інструментів, який реалізує можливість об'ємної візуалізації зображення. Ось чому правильна робота з ним важлива.
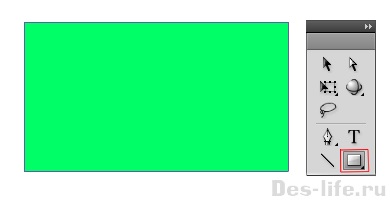
Отже. Створіть новий документ ActionScript 3.0. Намалюйте довільний прямокутник.

На панелі інструментів виберіть групу «Колір». Відкриється діалогове вікно з двома вкладками «Колір» і «Зразки»

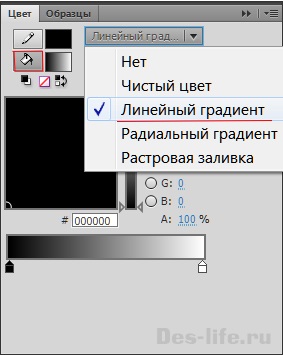
Клацніть по значку «Задати колір заливки» і зі списку виберіть «Лінійний градієнт». За замовчуванням він стане чорно-білим.

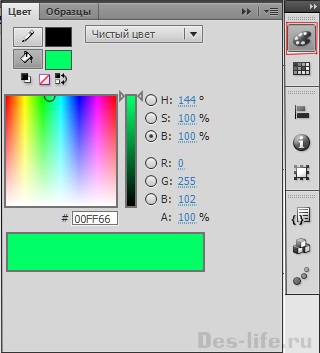
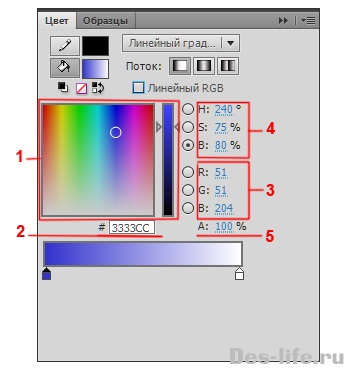
Тепер можна налаштовувати кольори. Самі кольори можуть бути обрані з палітри кольорів - 1. або ви можете задати шістнадцятковий код кольору - 2. Або колір по системі RGB (червоний, зелений, синій) - 3. Або по системі HSB (Тон, Насиченість, Яскравість) - 4. так само можна задати значення прозорості кольору (Alpha) - 5.

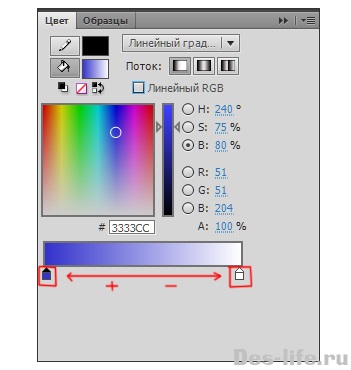
За допомогою повзунків кольору можна регулювати їх кількість і порядок. Якщо ви клацніть по конкретному повзунку два рази лівою клавішею миші, то зможете задавати параметри кольору саме цієї ділянки. Щоб додати ще один колір, потрібно навести курсор миші на нижню межу панелі, з'явиться знак + поряд з покажчиком. Клацніть лівою клавішею миші. Щоб видалити повзунок, а разом з ним і колір, затисніть на ньому покажчик і потягніть вниз стрілку миші. Щоб пересувати кольору - рухайте повзунки вліво вправо.

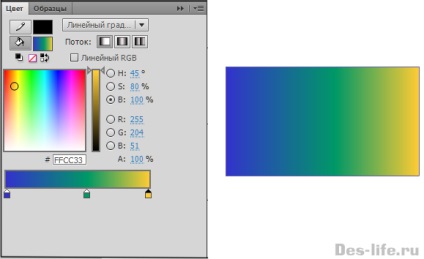
Спробуйте налаштувати градієнт наступним чином. Прозорість всіх кольорів - 100%

Ось бачите, немає нічого складного в роботі з градієнтом.
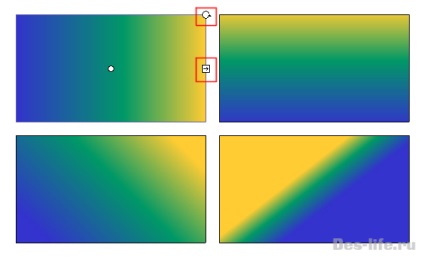
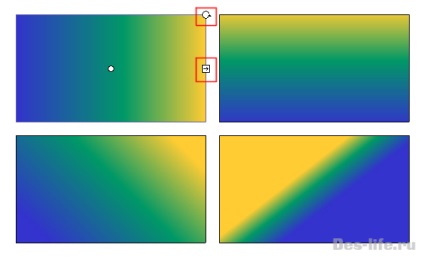
А тепер давайте подивимося, як можна змінювати нахил градієнта. Для цього існує інструмент «Перетворення градієнта (F)» в групі «Вільне перетворення». Додаткова група інструментів з'являється при натисканні лівою клавішею миші по чорній трикутної виносці в правому нижньому кутку інструменту.
Виберіть інструмент «Перетворення градієнта» і клацніть лівою клавішею миші по потрібному об'єкту. З'являться два нових покажчика, які можна переміщати під різними кутами і в сторони. Експериментуйте з ними, щоб отримати різноманітні варіанти градієнтної заливки.

На цьому все. Сподіваюся, я детально пояснила вам, як можна працювати з градієнтом в Adobe Flash CS 5. Не бійтеся експериментувати і вивчати нові можливості інструментів, не забуваючи зберігати резервні копії.
(Visited 608 times, 1 visits today)