1. Шукаємо фон для картинки. Я взяла скріншот моєї шасі

2. Відкриваємо ФШ і робимо по ширині картинку рівну від 850px до 800px
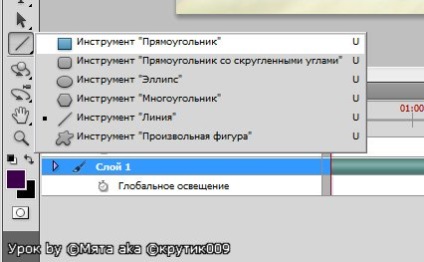
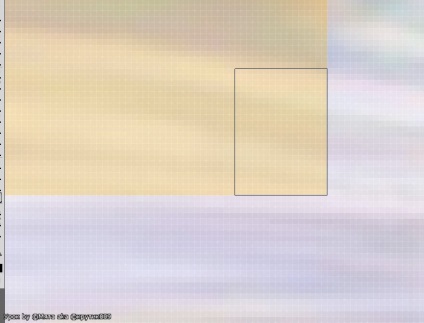
3. Беремо інструмент "Прямокутник" і малюємо віконця


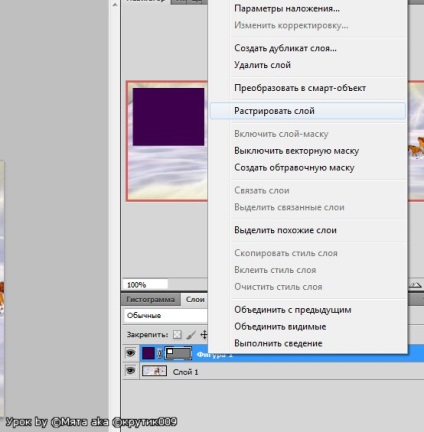
4. Вийшло однокольорове пляма з облямівкою по краю. Так не піде! Правою кнопкою миші натискаємо по шару. Вибираємо "Растеризувати шар". Облямівка зникла. Тепер шар можна фарбувати пензлем, олівцем, прати та виконання інших дій

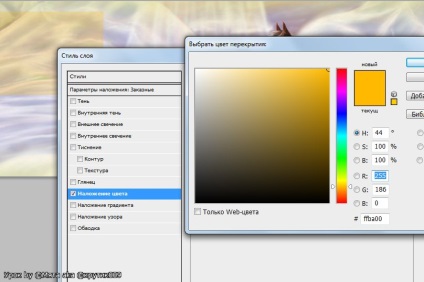
5. До сих пір віконце - велике однокольорове пляма. Зменшимо непрозорість, змінимо колір, додамо незвичності. Кількома два рази лівою кнопкою миші по шару.



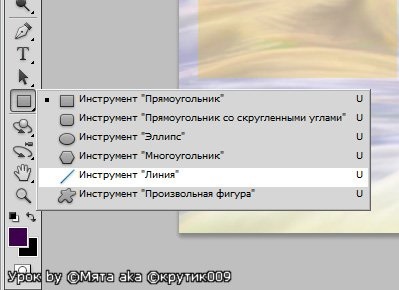
6. Беремо інструмент "Лінія" і креслимо на краю віконця смужку для заголовка. Лінію робимо потрібної вам ширини. Для того, щоб лінія була прямою, затискаємо Shift. Знову ж растріруем шар, вибираємо колір і непрозорість.


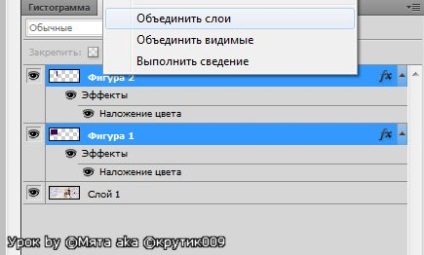
7. Об'єднуємо віконце і смужку (за бажанням, для зручності)

8. Створюємо дублікат шару. Потім вибираємо "Кисть", затискаємо Ctrl і рухаємо шар в потрібне місце. Це друге віконце
9. Тими ж способами додаємо потрібну кількість віконець.

10. Пишемо заголовки віконець. Спочатку горизонтально, потім повертаємо текст вертикально. Для точності тримаємо Shift

11. Додаємо ще написи і ставимо копірайт.

1.Откриваем Microsoft FrontPage
Відразу вибираємо внизу "З поділом". У нас два вікна: У верхньому вікні сам код, в нижньому картинка.
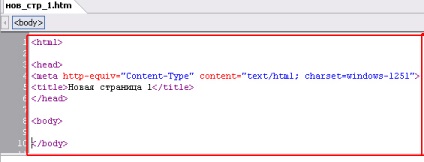
Стираємо ВСЕ, що з верхнього вікна.

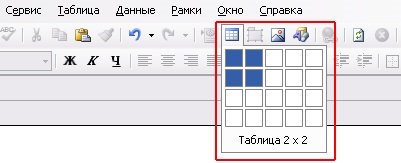
2.Нажімаем значок "Додати таблицю" і робимо таблицю 2х2. Наше верхнє вікно автоматично заповнюється за потрібне кодом.

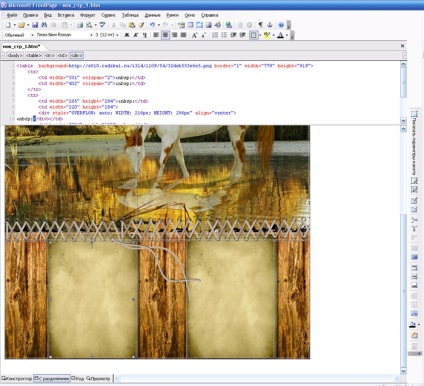
4.Щелкніте мишкою в будь-якому місці в _ніжнем_ вікні, щоб активувати його. З'явиться ваша картинка. Але не повністю. У чому ж справа?
Клацніть по нижньому краю картинки і не відпускаючи трохи потягніть вниз. Відпустіть. У першому рядку коду з'явиться слово "height". Після завантаження картинки в "Радикал-фото" зверху показуються її параметри: "ширина" і "висота". У «SavePic» ці параметри показуються під картинкою.
У коді ці параметри написані в _первой_ рядку.
Зітріть все, що написано в лапках після цих слів і напишіть параметри своєї картинки

5. Тепер ваша картинка видно повністю. Саме час зайнятися вікнами.
Напівпрозорі смуги на зображенні - це кордону для вікон. Їх можна додавати і стирати.
Затиснувши курсором мишки смуги, перемістіть їх так, щоб вони утворювали кордону для вікон. Горизонтальна смуга буде служити обмежувачем для вікон зверху чи знизу. А вертикальна - справа або зверху.
Нам потрібно додати смуги, щоб вони утворювали прямокутники.
Для цього натискаємо кнопку "Намалювати таблицю" праворуч від нижнього вікна. І прямо на зображенні малюємо нові кордони. Їх так само можна перетягувати.


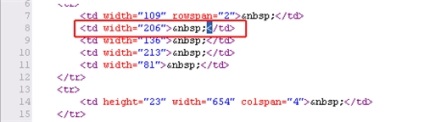
6.Теперь пишемо код для вікон. Вимкніть малювання таблиці, знову клацнувши по значку "Намалювати таблицю". Клацніть всередині кордонів готового вікна, в верхньому вікні код автоматично виділить потрібне місце.
Вставляти код потрібно замість " "перед

Виглядає код так:
7.Снова клацніть по картинці в нижньому вікні, щоб з'явилися зміни.
За допомогою точок потрібно підтягнути вікно так, щоб не розтягувалися кордону.

Ту ж процедуру з 6 пункту повторюєте для всіх наявних вікон.
8. У першому рядку знайдіть "border =" 1 "". Замість "1" напишіть "0"
10.Чтоби вставити презентацію на свою сторінку натисніть значок «Змінити», який знаходиться над вікном презентації.
Потім натисніть на кнопку праворуч «Режим HTML»
11.Вставьте свій код в вікно і клацніть по значку під вікном «Зберегти презентацію».
12.Ви так само можете змінювати налаштування презентації на самій сторінці. Для цього клацніть по значку «Параметри».
У вікні ви можете змінити висоту своєї презентації, від якої буде залежати наявність вертикальної прокрутки і ширину презентації, від якої буде залежати наявність горизонтальної прокрутки.
Щоб не було горизонтальної прокрутки:
Максимальна ширина для маленької презентації 560 пікселів
Максимальна ширина для великої презентації 830 пікселів
Щоб не було вертикальної прокрутки, висота презентації повинна бути на 10 пікселів менше, ніж висота, яку ви встановили в параметрах. Так, якщо у вас встановлена висота 600 пікселів, в коді презентації в першому рядку повинно бути height = "590". Це означає, що ви повинні враховувати розміри фонової картинки для презентації.
Дякуємо за увагу.