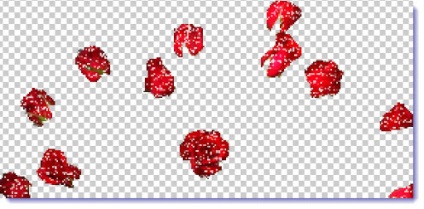
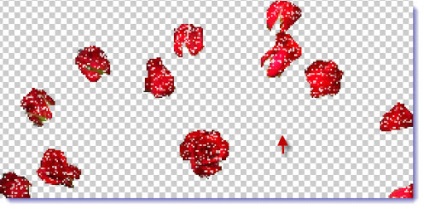
Я вибрала ось цю симпатичну картинку. Додамо блиску трояндам.

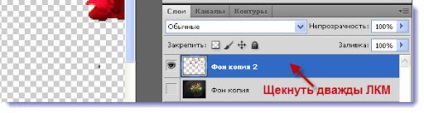
Продублюємо наш шар, для цього перетягнемо шар з вихідним зображенням на значок створення дубліката шару.


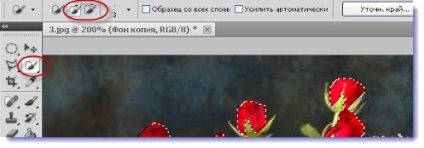
Працювати будемо з самим верхнім шаром. Збільшуємо наше зображення за допомогою інструменту «Лупа».
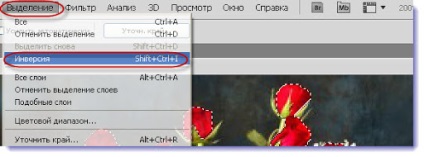
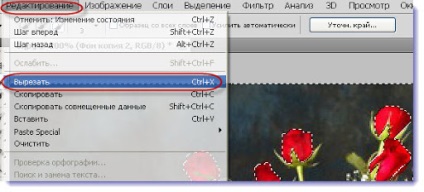
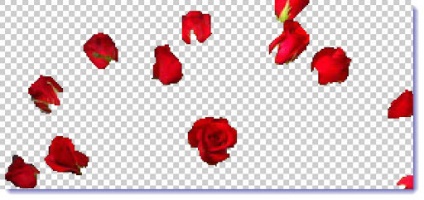
Знаходимо інструмент «Швидке виділення» з плюсом, і виділяємо кожну трояндочку по черзі. Якщо десь виділилося зайве, то беремо цей же інструмент з мінусом і акуратно все підправляє.





Попрацюємо з шаром з вирізаними трояндочками. Двічі клацнемо лівою кнопкою миші (ЛКМ) на цьому шарі.

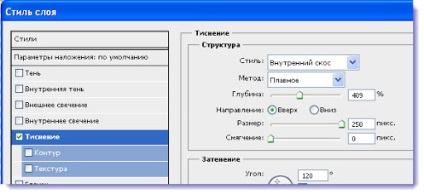
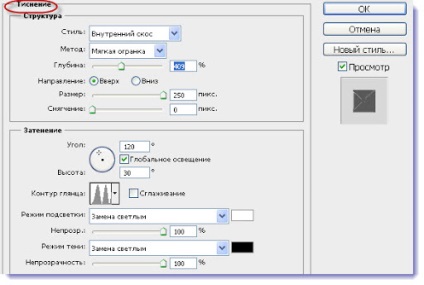
Відкривається таблиця «Стиль шару». де ми виділяємо параметр «Тиснення».

І налаштовуємо його так:

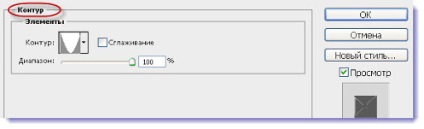
Чи не натискаючи «ОК». ставимо галочку і виділяємо «Контур». Налаштовуємо його.

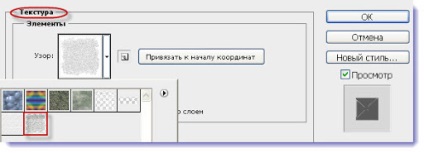
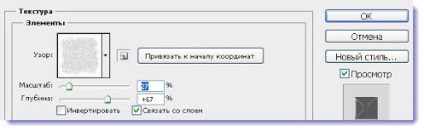
Подібним чином виділяємо і налаштовуємо параметр «Текстура». Вибираємо відповідний узор.



Якщо у вас немає такого візерунка, то візьміть якийсь із цих, я використовувала перший.


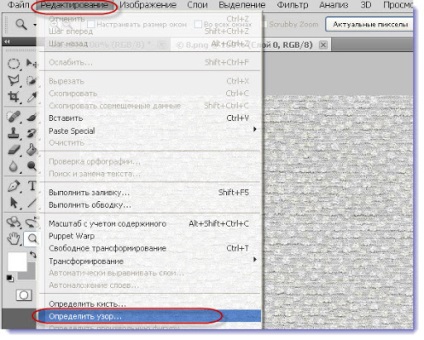
Як його вставити в Фотошоп? Дуже просто. Зберігаєте малюнок на своєму комп'ютері і відкриваєте його в Adobe Photoshop. як будь-який інший файл, з яким зібралися працювати. Далі - меню «Редагування» і «Визначити візерунок».

Візерунок сам завантажиться в Photoshop. у вкладку «Візерунки». Таким чином, ви можете самі створювати будь-які візерунки і текстури, але про це поговоримо в наступному уроці.
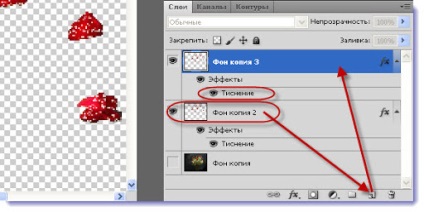
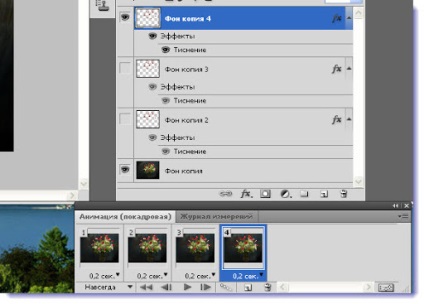
Зробимо копію шару з отриманими трояндочками і змістимо трохи блискітки. Для цього, робимо активним верхній шар і двічі кликнемо на ефект «Тиснення». У нас знову відкриється таблиця «Стиль шару». але вона нам не потрібна, ніякі настройки ми проводити не будемо, а на зображенні, на робочому столі, курсором зрушимо блискітки трохи в сторону, на кілька пікселів.

Можна зробити не один, а кілька таких шарів з копією і в кожному шарі виконати подібну процедуру.

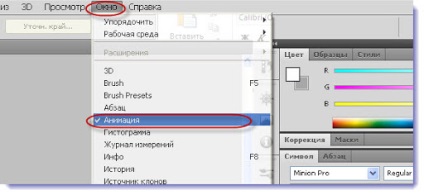
Тепер, коли кількість зображень досить для коротенького фільму на зображенні, ми приступаємо до створення анімації: «Вікно» => «Анімація».

Внизу робочого столу з'являється стрічка для кадрових зображень з одним єдиним кадром, він відображає поточний стан шарів на даний момент. Видалимо його, ми самі вирішимо які кадри нам вставляти в анімаційну стрічку.

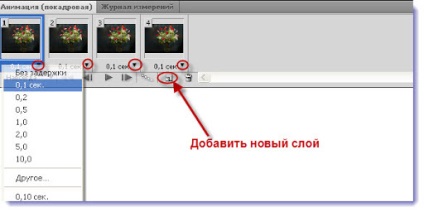
Тепер залишаємо видимим фоновий шар і один з шарів з блискітками і натискаємо на кнопку створення нового шару (кадру). З'явився новий шар з поточними даними.
Наступним дією - знову залишаємо видимим фоновий шар і вже наступний шар з блискітками і знову додаємо цей новий шар.

Таким чином, робиться будь-яка анімація - спочатку створюються шари, потім вони по черзі додаються як новий шар у вікно створення анімації.
Налаштовуємо час затримки кожного кадру.

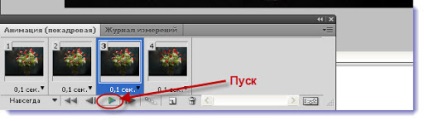
Перевіряємо, що у нас вийшло. Для цього просто запускаємо анімацію. яка оживає у нас на робочому столі, а у вікні анімації синя рамочка переміщається з одного кадру на інший.
Якщо щось у вас не вийшло, то завжди можна повернутися назад і переробити. Я видалила один кадр, порахувала, що так буде краще.
Анімація готова. Трояндочки ожили, ми створили ефект блискіток.
Зберігати анімацію потрібно в форматі GIF. «Файл» => «Зберегти для Web і пристроїв ...» (Alt + Shift + Ctrl + S).

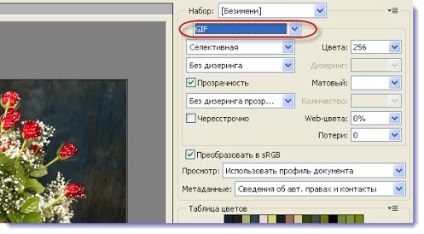
Прослідкуйте, щоб в настройках вікна, в «Форматі оптимізації файлу». стояв формат GIF. тільки тоді натисніть кнопку «Зберегти».

Бажаю удачі у виконанні уроку.