WordPress надзвичайно популярним: вебмастера ставлять на ньому сайти самого різного призначення, починаючи з сайтів-візиток і закінчуючи повноцінними інтернет-магазинами для онлайн торгівлі. При цьому, спеціальних знань часом не потрібно: встановив збірку WordPress, активував потрібні плагіни і сайт, власне, готовий! Однак в процесі експлуатації сайту, дуже скоро виявляються не зовсім приємні моменти. Найпоширеніші з-них: сайт починає довго відкриватися, або хостер надсилає повідомлення про те, що сайт використовує ресурси, які не передбачені вашим тарифним планом (простіше кажучи, викликає навантаження)!
Оскільки це найпоширеніші ситуації з сайтами на WordPress, сьогодні я спробую пояснити вам як від них позбутися, раз і назавжди!
Коли WordPress починає вередувати
WordPress, як Windows: після установки з чистого аркуша, сайт літає, а через деякий час (в процесі експлуатації) ви виявляєте різного роду косяки: то обсяг сайту починає збільшуватися, то гальмується завантаження сторінок, то на пошту приходять листи від хостера з проханням перейти на більш дорогий і продуктивний тариф і т.д. Але ж як все просто починалося, з знаменитої 5-ти хвилинної установки! Але тут треба розуміти, що це не косяки самого WordPress, а швидше за все небажання розробників занурювати користувача в незліченні налаштування і кодекс движка. Тому робота ядра WordPress оптимізована за замовчуванням оптимально для різних користувачів. А вже тонкі налаштування під конкретні потреби користувач зобов'язаний контролювати власноруч. Тому і виявляється незабаром, що в роботу сайту на WordPress обов'язково потрібне втручання.
Основні настройки в роботі сайту на WordPress користувач може задати через консоль (права адміністратора) в розділі "Налаштування". Але для динамічних і розвиваються сайтів, таких налаштувань явно буде замало і незабаром сайт почне "вередувати". І ось тут вже будуть потрібні додаткові налаштування у файлі конфігурації - wp-config.php (корінь сайту), використання необхідних хуков (hooks) в файлі functions.php (такий файл є в папці з вашою темою) і установка (при необхідності) потрібних плагінів (Консоль - Модулі - Додати новий), заточених під конкретні потреби.
Прискорюємо WordPress: перша допомога
Отже, які ж настройки вводити і найцікавіше запитання: навіщо це потрібно? Ми розглянемо найпоширеніші моменти, часто заважають правильній роботі сайту на WordPress, а також спробуємо їх ліквідувати самостійно.
відключаємо ревізії
Ви можете використовувати одну з двох цих рядків в залежності від потрібної вам конфігурації.
Відключаємо створення непотрібних фотографій
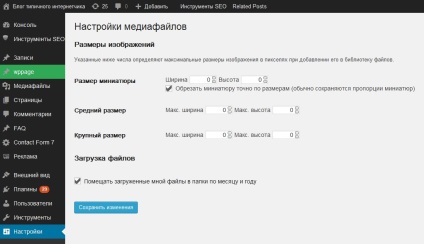
Для того щоб відключити автоматичне створення мініатюр досить в меню Параметри -> Медіафайли встановити розмір потрібних вам медіафайлів (які не використовуються вами на сайті) рівним 0х0 (як на скрині):

Відключаємо перевірку оновлень в WordPress
Дбайливість WordPress чітко простежується і в області оновлення, як ядра, так і окремих його елементів (плагінів і шаблонів). Це похвально, але кожен раз перевіряти наявність нових версій - це вже занадто, особливо, якщо користувач встановив з три десятка плагінів 🙂
Постійні запити на наявність оновлень виробляють досить велике навантаження на хостинг, особливо якщо він з числа дешевих і якщо адміністратор звик вирішувати проблеми сайту виключно за допомогою плагінів (які самі по собі створюють зайве навантаження). Вельми доцільно відключити перевірку оновлень в WordPress, зробити це можна по різному:
У файлі functions.php прописуємо (можна в самому кінці перед?>)
У файл wp-config.php (в корені сайту) прописуємо:
Використання цих кодів недоцільно на сайті, який знаходиться в стадії розробки, а також час від часу (1 раз в півроку) коштує зняти ці коди, щоб оновити плагіни і движок, оскільки в нових версіях усуваються помилки в попередніх - а це питання перш за все безпеки вашого дітища!
Робимо сайт на WordPress легше
Будь-сайт на WordPress використовує кілька файлів зі стилями. Крім того, що у самої теми може бути більше одного файлу зі стилями, такі файли підвантажують ще і плагіни. Ви можете відкрити вихідний код сторінки свого сайту і знайти там рядки, по типу цієї:
І таке рішення є - потрібно поставити і активувати на сайті плагін для компресії CSS (а в деяких випадках і JS файлів). Можна скористатися плагіном WP-Minify (його братом Better WordPress Minify. Якщо сам він не працює) або плагіном Autoptimize. У всіх функціонал один і той же. Завантаживши та активувавши, в настройках активуємо:
- компресію CSS (включайте завжди);
- компресію JS файлів (обережно, можуть не працювати Ява-скрипти, лічильники статистики і т.д.);
- компресію HTML (обережно, може злетіти валідація коду, якщо вона у вас була звичайно).
Я завжди вибираю один лише перший пункт (компресію CSS), цього цілком достатньо щоб істотно прискорити завантаження сайту (в залежності від шаблону і використовуваних компонентів, швидкість може зрости в рази) і зробити його більш доступніше і практичніше для кінцевих користувачів. Він стискає всі файли зі стилями в один CSS файл і прибравши з нього все сміття, кешируєт його!
Робимо сайт на WordPress стійкіше

Прискорюємо WordPress: фінальний удар
Виконавши ці нехитрі маніпуляції, Ви виявите, що ваш сайт став легше, швидше і безпечніше! Природно, це лише мала дещиця з переліку оптимізаційних процедур, які можливо реалізувати на сайті під керуванням WordPress (їх огляд був би занадто тривалим і виснажливим), але їх варто виконати над Вашим сайтом, якщо Ви думаєте про своїх відвідувачів.
І звичайно ж, ми зробимо контрольний постріл - останній удар по нашому розхитаному сайту. Цей удар потрібно наносити після того, як ми зробили все наведені вище дії. Цей удар завдасть плагін WP-Optimize.
Після його установки і активації, ми побачимо в настройках, що він може:
Сміливо ставте все галочки і база даних вашого сайту буде оптимізована, що істотно скоротить час звернення до неї скриптів вашого сайту.
Поки все! Оптимізує і оптимізовані будете! Спасибі що дочитали мій нудний пост! 🙂

Спеціалізуюся на безпеки сайтів: захищаю сайти від атак і зломів, займаюся лікуванням вірусів на сайтах і профілактикою.
Напевно у Вас є питання, прохання чи побажання. Не соромтеся запитати, я відповідаю завжди швидко.
Пишіть, якщо виникли питання Сказати СПАСИБО!
Швидка зворотний зв'язок
7 відгуків про "Прискорити WordPress витративши мінімум зусиль"
Дякую за корисні статті. Навіть з урахуванням дати їх написання і вже наявних знань багато корисних речей знайшов.
Плагін для стиснення коду поставив Autoptimize, оскільки описаний в статті WP-Minify вже не актуальний.
Дякую за корисну статтю. Я правильно зрозуміла, що останні 3 плагіна після використання можна відразу видалити?
Останній плагін WP-Optimize, так. Можете поставити, виконати операцію очищення і видалити.
Спасибі величезне за корисні рекомендації в статті. Вчора звернувся до Вас за послугою чистки сайту від сміття і вірусів. Залишився дуже задоволений виконанням Вами роботою. Співвідношення ціна - якість 5 ++. Свій відгук про виконану Вами роботі залишив на вилікуваних Вами сайті. Рекомендую всім скористатися вашими професійними послугами.