
Привіт, шановні читачі блогу Все про Blogger! Упевнений, що кожен з вас зустрічався з помилкою 404 (сторінка не знайдена). У більшості випадків, якщо дана сторінка не оформлена, користувач залишає сайт, і, можливо, більше ніколи його не відкриє.
Тому, щоб не втрачати відвідувачів, потрібно знати як оформити сторінку 404. Пам'ятайте, правильно налаштована сторінка помилки 404 допоможе утримати читача, а, значить питань з боку пошукових систем не виникне, адже ми подбали про зручність для користувачів.
Далі розглянемо можливі причини появи помилки 404, поговоримо як її можна виправити. Ну і, звичайно, я розповім як правильно налаштувати і оформити сторінку помилки 404.
Що значить помилка 404 (сторінка не знайдена)
Я не буду вдаватися в технічні моменти, а постараюся пояснити все на зрозумілій мові.

Якщо сторінка знайдена, то сервер повертає браузеру код відповіді 200 і відкривається запитуваний документ. Якщо ж сторінка не знайдена, то сервер повертає помилку «404 not found».
Як виправити помилку 404
Перш за все, необхідно знати, що сприяє появі цієї помилки. Причини можуть бути різні:
Щоб виправити помилку 404 ви, як власник сайту, можете виконати наступні дії:
Ви дізналися, що означає помилка 404 (сторінка не знайдена) і як її виправити. Тому тепер можна переходити до найважливішої частини сьогоднішньої статті - налаштування цієї сторінки.
Як оформити сторінку 404
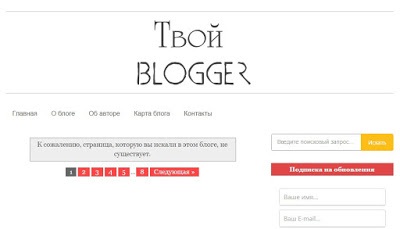
Так як я веду свій блог на Blogger, то буду показувати на прикладі цієї платформи. Отже, стандартний варіант сторінки 404 у Blogger виглядає наступним чином:

Погодьтеся, не дуже-то привабливо. Потрапивши на таку сторінку, користувач, швидше за все, покине мій сайт, так як я йому нічого не запропонував.
Отже правильна сторінка 404 повинна відповідати таким вимогам:
- Відповідність загальному дизайну сайту або блогу;
- Повідомляти, що це саме сторінка помилки 404, а ні будь-яка інша;
- Пропонувати користувачеві варіанти (скористатися пошуком по сайту, ознайомитися з картою блогу, почитати останні або популярні статті);
- Пропонувати користувачеві, зв'язатися з вами і повідомити про помилку.
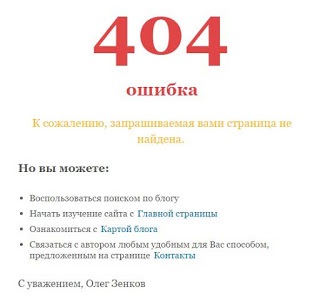
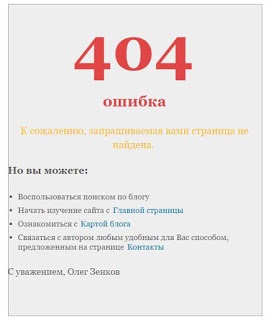
Нижче ви можете побачити приклад сторінки 404, яку я оформив буквально за 5 хвилин:

Як бачите, вона практично повністю відповідає вимогам, які були перераховані вище.
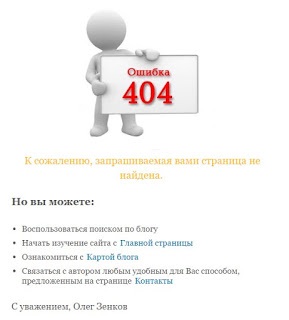
Оформлення 404 сторінки обмежується тільки лише вашою фантазією. Ви можете використовувати не тільки текст, а й якусь картинку. Ось приклад такої сторінки, де я використовував зображення, знайдене в інтернеті за кілька секунд:

Звичайно, сторінки помилки 404 в моїх прикладах далекі від досконалості, але ви можете оформити їх дійсно класно. Як я вже сказав вище, все залежить від вашої фантазії.
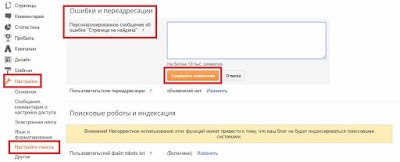
Як налаштувати сторінку 404 в Blogger

У відповідне поле вставте одну з конструкцій, які ви бачите нижче і натисніть «Зберегти зміни».
Варіант з використанням тексту (без картинки):
помилка
На жаль, запитувана вами сторінка не знайдена.
Розмір і колір шрифту налаштовуєте на свій розсуд.
Після вставки коду я побачив таку картину:

Тобто, текст розташований на сірому тлі і в рамці, яка була присутня на стандартній сторінці 404. Мені це не подобається, тому переходимо в HTML код шаблону і перед рядком]]> вставимо скрипт, який прибере сірий фон:
status-msg-body <
background: #fff;
>
Тепер вставляємо скрипт, який прибере рамку:
Ось і все, настройка сторінки 404 виконана і зараз вона має більш привабливий вигляд.
висновок
Ну а я сьогоднішню замітку буду закінчувати. Всім успіхів і до зустрічі в наступних публікаціях!