
Будь-фотограф хоче продемонструвати свої роботи глядачеві. Навіть ті, хто говорить, що "знімає для себе" все одно публікує частину своїх робіт, а формулювання зйомки "для себе" є просто однією з форм психологічного захисту. Але зараз розмова не про це.
Коли не було "всесвітньої павутини", показати свої роботи оточуючим можна було тільки в надрукованому вигляді. Я і зараз вважаю, що фотографія по-справжньому оживає, тільки будучи втіленою в матеріальному вигляді, у вигляді відбитка, а не зображення на моніторі. Але, тим не менше, на фотосайти заходить набагато більше людей, ніж відвідує фотовиставки, тому, демонстрація своїх робіт в інтернеті є дуже важливою складовою. Як же правильно підготувати фотографію для розміщення на фотосайтах, щоб можна було без проблем розмістити її на одному або декількох ресурсах?
Вимоги до завантажуваних фотографій.
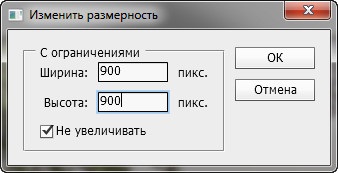
Зазвичай на всіх фотосайтах або форумах в формі завантаження зображень або в правилах наводяться основні вимоги до завантажуваних фотографій. Як правило, указуються припустимі формати зображення, розмір в пікселях і обсяг файлу. Оптимальний розмір в пікселях, щоб фотографію можна було переглядати на моніторі цілком, а не частинами, становить приблизно 900 пікселів по найбільшій стороні. Обсяг файлу при цьому може обмежуватися до 250 - 400 кБ, це залежить від сайту.
Зменшення розміру фотографій.
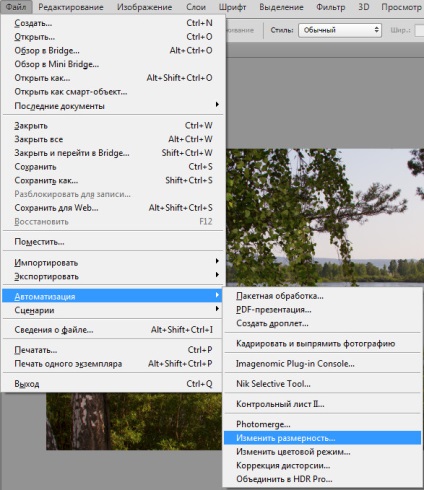
Фотографії вихідного розміру не підходять для розміщення на сайті. Потрібно спочатку привести розмір фотографій в пікселях з відповідність до вимог сайту. Спочатку потрібно звести всі шари. Для того, щоб змінити розмір, відкрийте фотографію в Photoshop і застосуєте команду Файл - Автоматизація - Змінити розмірність.


Тепер потрібно натиснути комбінацію клавіш CTRL + ALT + 0 (нуль), щоб побачити зображення в масштабі 100%, тобто так, як воно буде показуватися в браузері. Як правило, при зменшенні зображення відбувається візуальне падіння різкості, тобто розрізнення дрібних деталей. Насправді, ніяких дрібних деталей вже немає, вони просто зникають при зменшенні розміру. Але ми можемо створити ілюзію високої деталізації зображення, щоб розглядати його було приємніше. А наш мозок вже сам "домалює" необхідні деталі.
Підвищення різкості зображення
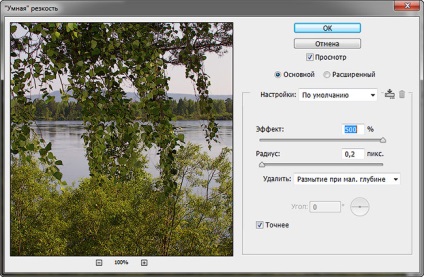
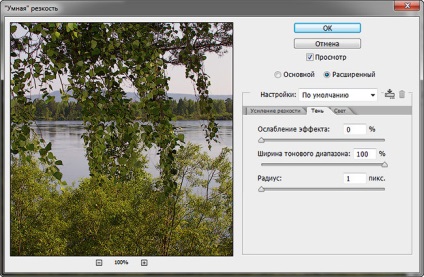
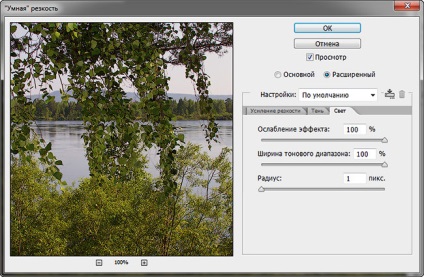
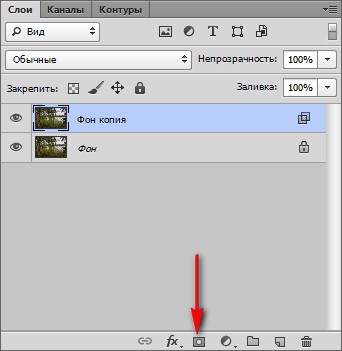
Для підвищення різкості зменшеного зображення я використовую наступний спосіб. Потрібно зробити копію фонового шару, потім застосувати до неї фільтр Розумна різкість з наступними настройками:



При цьому ми отримаємо зображення з підвищеною різкістю, але виглядає воно не дуже добре. Наш очей особливо чутливий до світлих ореолам, які утворюються при застосуванні фільтра. Для порівняння наведені вихідне зменшене зображення і зображення після підвищення різкості. Такі настройки для фільтра Розумна різкість запропоновані Павлом Косенко


Тепер потрібно зменшити помітність світлих ореолів і створити розмиту маску країв, щоб фільтр застосовувався тільки в зонах контрастних переходів. Один із способів зменшення видимості світлих ореолів - це використання "бутерброда" з двох шарів з режимами накладення Затемнення і Заміна світлим. Цей спосіб докладно описаний в книзі Дена Маргуліса "Photoshop для професіоналів: класичне керівництво по кольорокорекції. П'яте видання". Ми зробимо це дещо по-іншому.
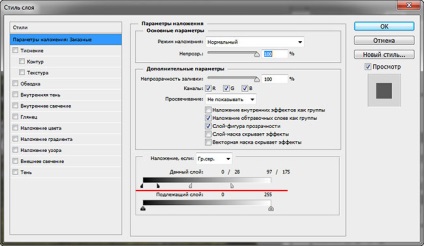
Відкриємо діалогове вікно стилів шару. Потім, зсунувши регулятори, які відповідають за світлі тони, зменшимо видимість світлих ореолів. Для того щоб розділити регулятор на дві половинки, потрібно потягнути за одну з них, натиснувши клавішу ALT. Положення регуляторів підбирається досвідченим шляхом. Також трохи пом'якшимо темні ореоли, розширивши кордон переходу в області темних тонів.


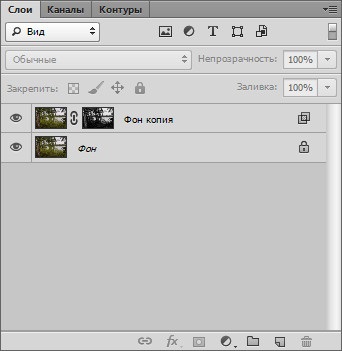
Тепер потрібно створити маску країв. Для цього завантажимо як виділення самий контрастний канал. В даному випадку це синій канал. Для цього натиснемо комбінацію клавіш ALT + CTRL + 5 (поєднання клавіш працює для версії Photoshop CS4 - CS6). Можна також перейти в палітру каналів і, натиснувши CTRL, клікнути по мініатюрі каналу. Після завантаження виділення натисніть на значок маски внизу палітри шарів.

До копії шару додасться маска з нашим синім каналом.


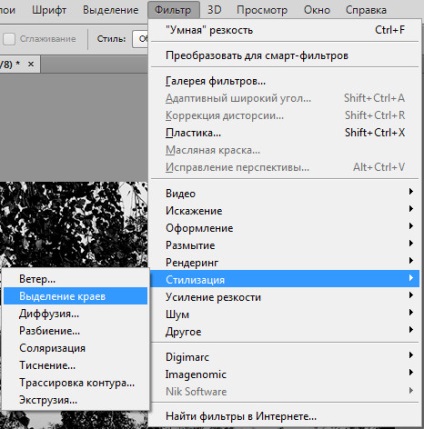
Далі застосовуємо Фільтр - Стилізація - Виділення країв


Інвертуємо маску, натиснувши CTRL + I. щоб виділення країв стало білим.

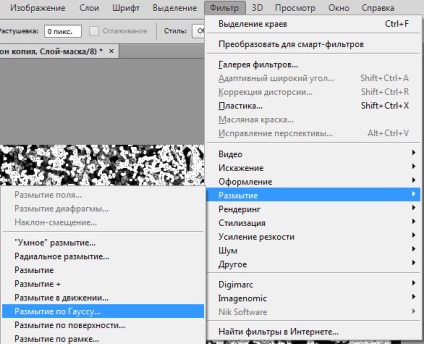
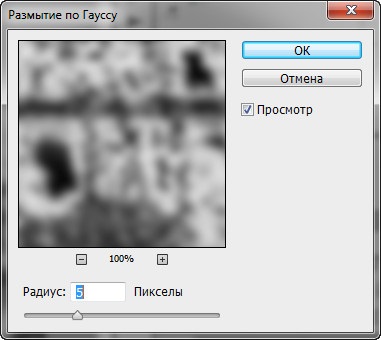
Тепер потрібно розмити маску, щоб зробити переходи плавними. Для цього застосуємо до маски фільтр Розумієте по Гауса

В даному випадку я використав радіус розмиття 5 пікселів.

Виходить розмита маска країв з плавними переходами від країв до рівномірним областям зображення, таким як небо і вода.


Непрозорість шару відрегулюйте на свій розсуд.
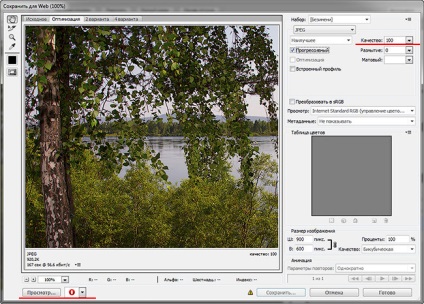
Збереження зображення.

Далі натискаємо кнопку зберегти, і отримане зображення завантажуємо на фотосайт, де ви зареєстровані.