
У цьому уроці ми розберемо як підключати веб-шрифти в верстку. Веб-шрифти - це додаткові гарнітури шрифтів, які використовуються щоб зробити дизайн більш унікальним або різноманітним. Підключення шрифту на сторінці - забезпечує його коректне відображення у всіх браузерах, і не важливо чи встановлений він у користувача чи ні.
Як підключити шрифт з Google Fonts
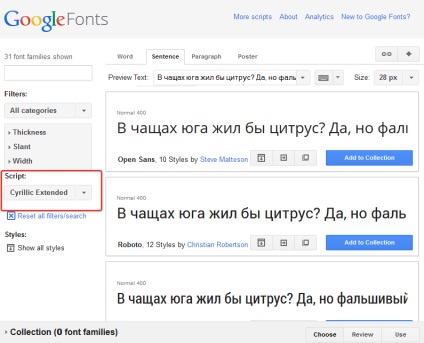
Крок 1 - вибираємо шрифт

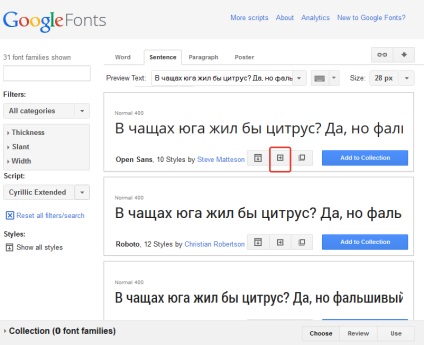
Для швидкого використання натискаємо на кнопку Quick Use.

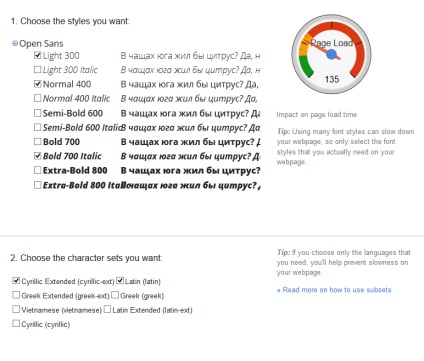
Крок 2 - налаштовуємо параметри шрифту
На наступній сторінці вибираємо які накреслення шрифту будемо використовувати. У шрифту OpenSans це 10 накреслення, від дуже тонкого, до екстра жирного. Чим більше накреслень вибрано - тим більше це буде впливати на швидкість завантаження сторінки. Тому варто підключати тільки використовувані шрифти. Після можна вибрати набори символів, для кіррілліци вибираємо Cyrillic Extended або Cyrillic, і Latin.

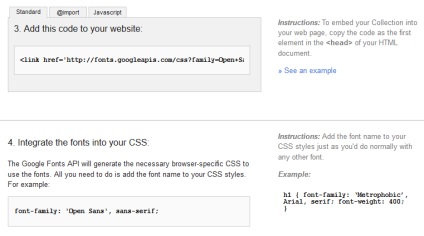
Крок 3 - код для підключення шрифту

Ширину виставляємо через параметр font-weight: 300; або font-weight: 400; font-weight: 800; Курсив - через font-style: italic; .
приклад використання
У підсумку, якщо ми вибрали підключення шрифту через @import в CSS, наш CSS файл буде виглядати ось так:
Сподобався пост? Поділіться посиланням з друзями, вони оцінять: