Привіт друзі. Сьогоднішній урок photoshop присвячений створенню ефектного металевого тексту. Цей текстовий ефект прикрасить будь-який логотип або графічну роботу. Ви також дізнаєтеся кілька цікавих прийомів роботи в photoshop, втім, як завжди
Для роботи нам буде потрібно 2 файли, які я запакував в архів. Перш ніж починати скачайте його за цим посиланням.
В архіві ви знайдете візерунок полірованого металу для photoshop в форматі .pat і цікаву текстуру металу з іскрами.
Металевий текст, який ми отримаємо, буде виглядати приблизно так:

Ну що, готові починати? Тоді вперед!
Металевий текст: створення фону
1. Створіть новий документ будь-якого розміру (я як завжди взяв дозвіл свого монітора 1280 × 1024). Нам потрібно створити фон для майбутнього металевого тексту. Залийте документ кольором # 0f1c26 за допомогою інструменту Paint Bucket Tool (Заливка):

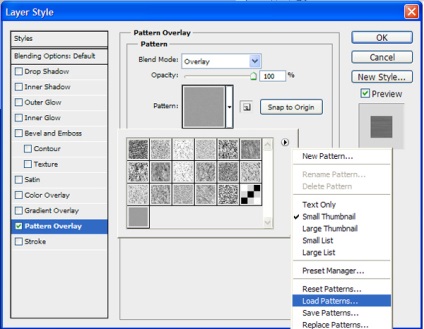
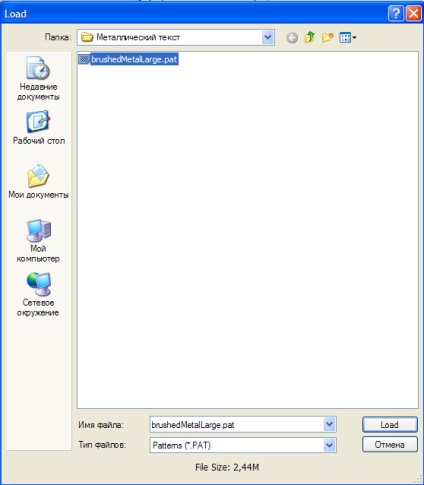
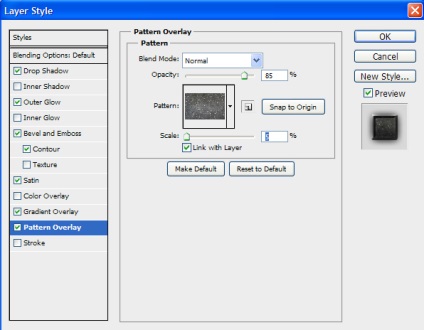
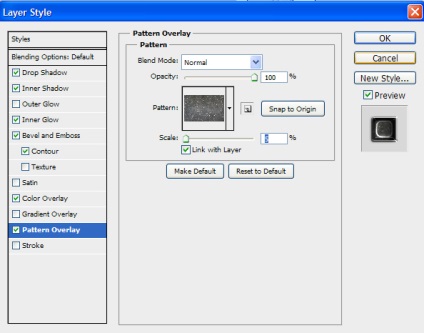
2. Перейдіть в стиль шару, двічі клацнувши по ньому мишкою. Для початку нам потрібно у вкладку Pattern Overlay (Перекриття текстурою). Завантажте завантажену в архіві текстуру формату .pat:


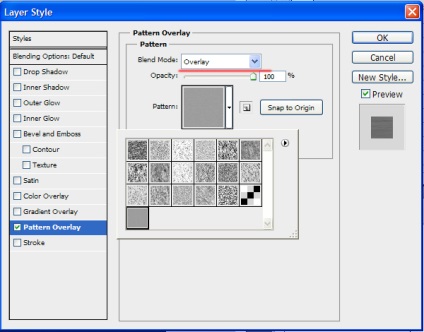
Виберіть її та встановіть Blend Mode (Режим змішування) Overlay (Перекриття):

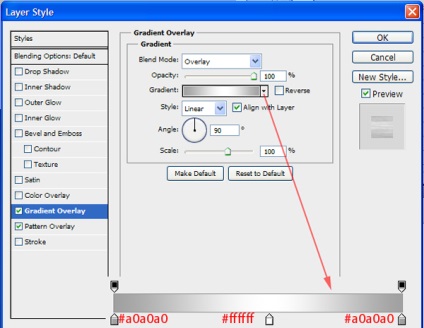
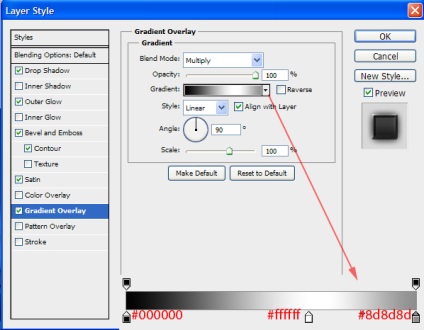
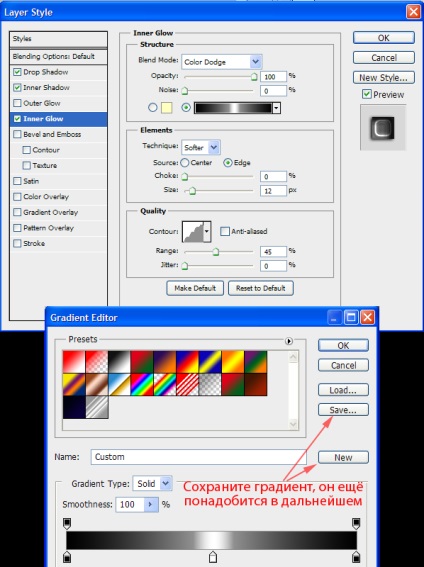
3. Тепер перейдіть в Gradient Overlay (Перекриття градієнтом) і встановіть такі параметри:

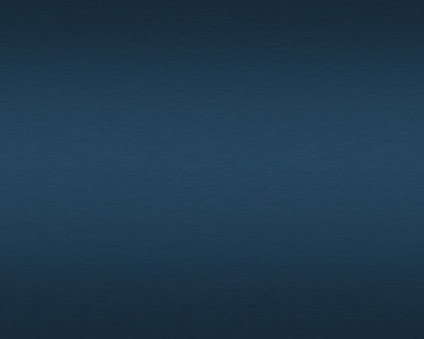
Зараз фон для металевого тексту виглядає так:

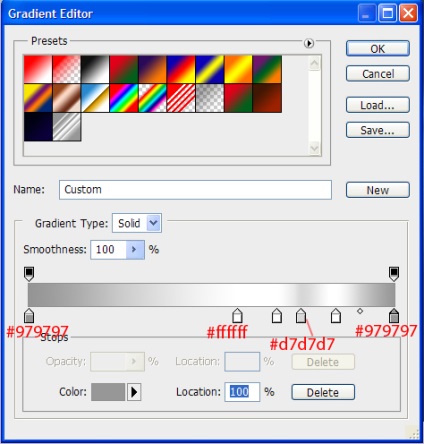
4. Створіть новий шар, режим змішування встановіть Overlay і залийте його таким градієнтом:


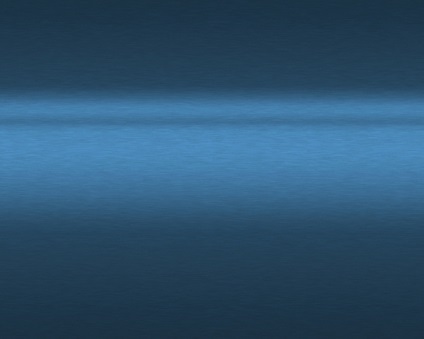
Фон для металевого тексту готовий!
Створюємо металевий текст
5. Напишіть будь-який текст шрифтом. який вам подобається. Рекомендую брати жирні шрифти:

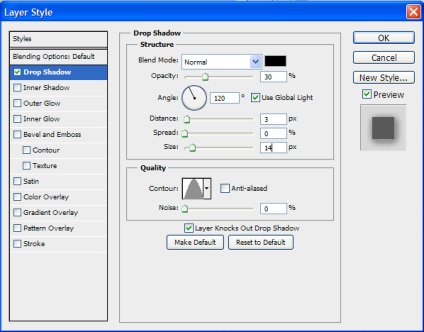
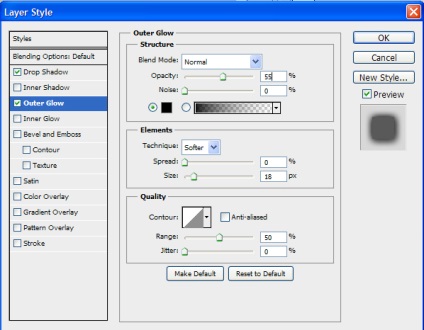
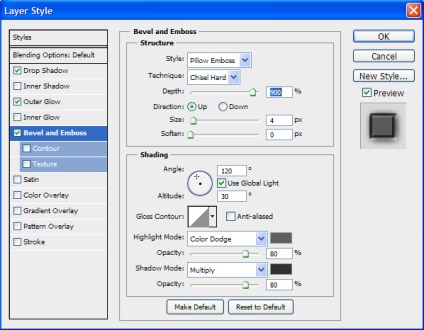
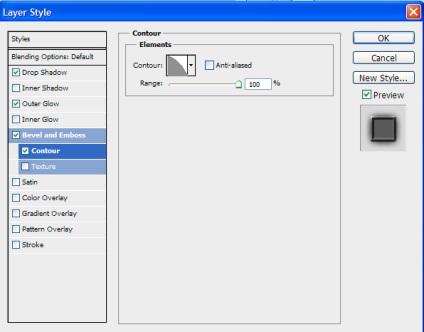
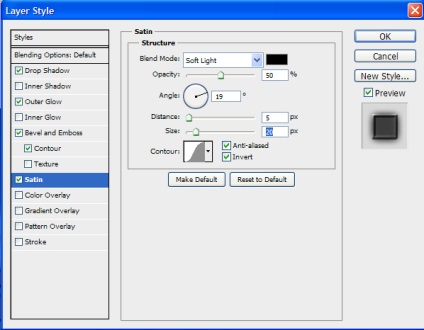
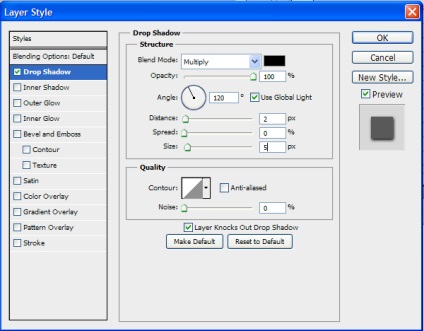
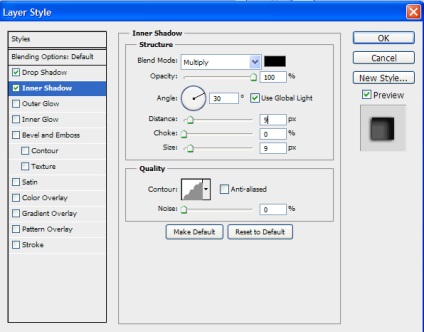
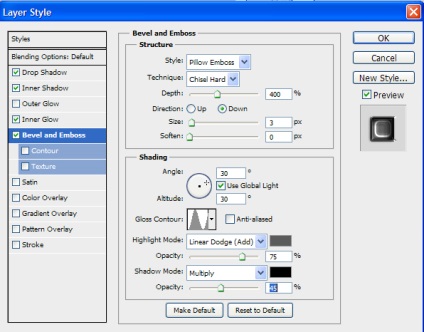
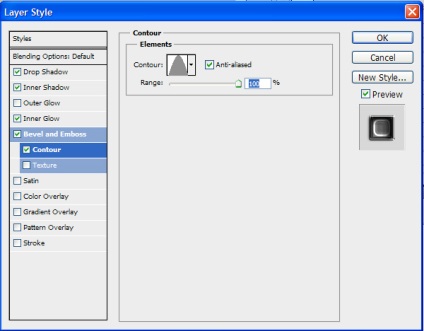
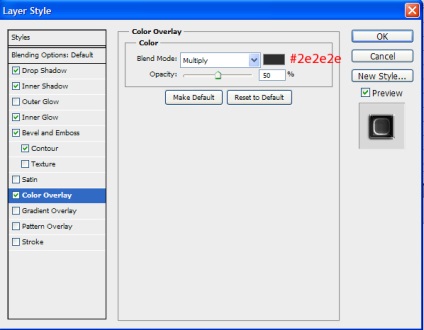
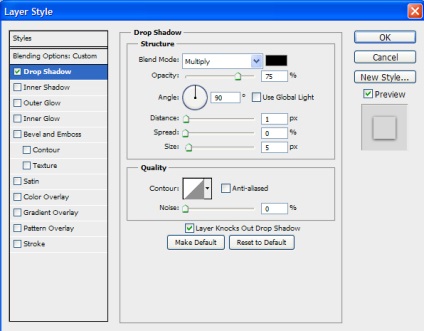
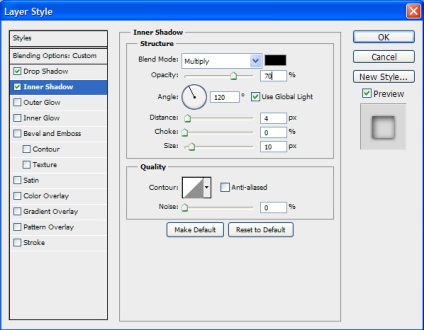
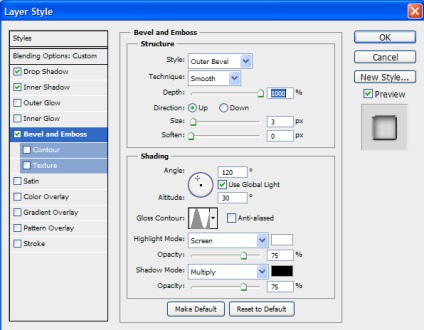
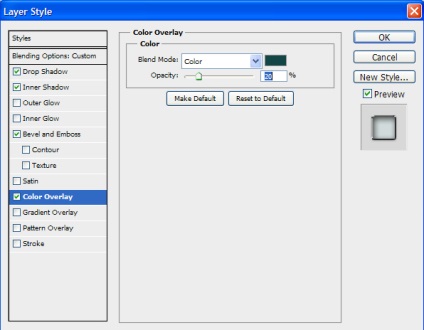
6. Переходимо в стиль шару, і виставляємо настройки, як на зображеннях нижче:






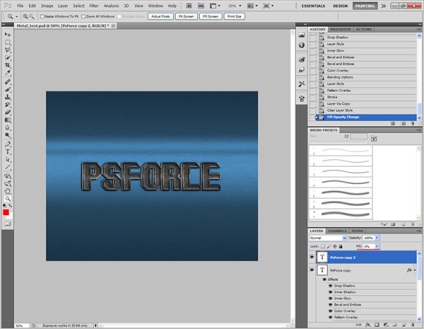
7. Подивимося як виглядає металевий текст:

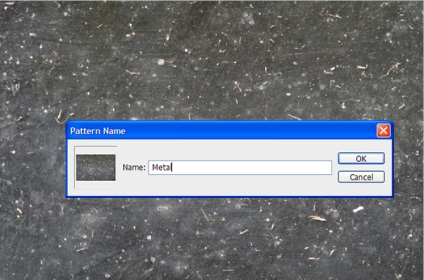
Тепер відкрийте в новому документі текстуру метала з іскрами, яка лежить в викачаному вами архіві, і пройдіть в Edit (Редагувати) - Define Pattern (Визначити візерунок):

Все, тепер можете закрити цей документ. Повертаємося в стиль шару металевого тексту і налаштовуємо Pattern Overlay вибравши в якості візерунка тільки що певну текстуру:

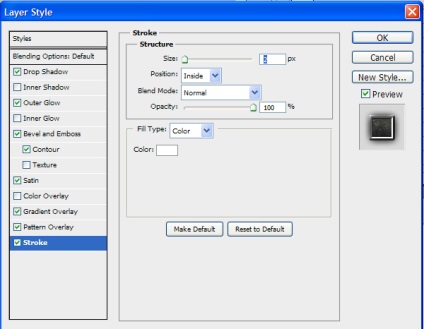
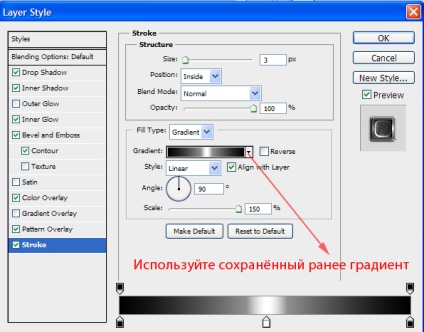
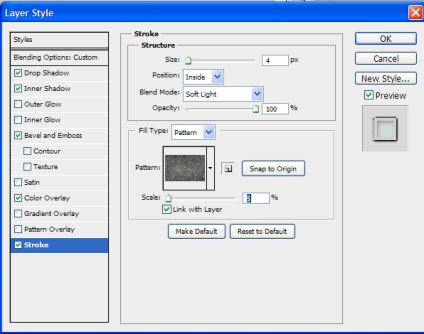
Потім налаштовуємо Stroke (Обведення):

Тепер текст став ще більше схожий на металевий:

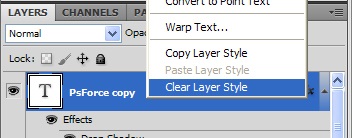
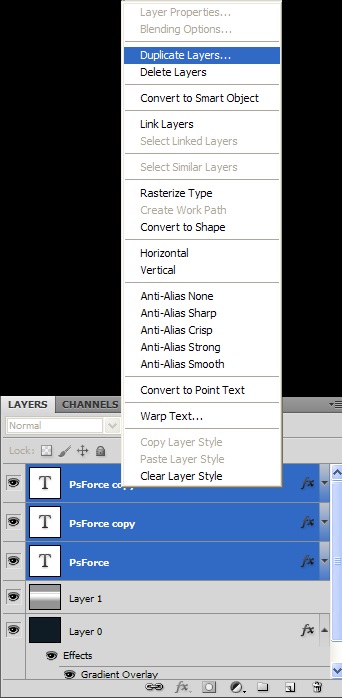
8. Скопіюйте шар з металевим текстом (Ctrl + J) і очистіть стиль шару натиснувши по ньому правою кнопкою миші і вибравши відповідний пункт:

9. Тепер візьміть інструмент Move Tool і посуньте копію тексту на 4 пікселя вправо (використовуйте стрілку на клавіатурі), це створить тривимірний ефект:

10. А зараз знову займемося налаштуванням стилю шару:








На даному етапі металевий текст виглядає вже досить непогано:

Але попрацювати ще є над чим, так що продовжимо
11. Знову створіть копію шару і скиньте настройки стилю. Fill (Заповнення) шару встановіть 0%:

І зробіть чергові настройки стилю:





Тепер наш металевий текст майже готовий:

Робимо відображення для металевого тексту
12. Виділіть всі 3 шари з текстом і скопіюйте їх:

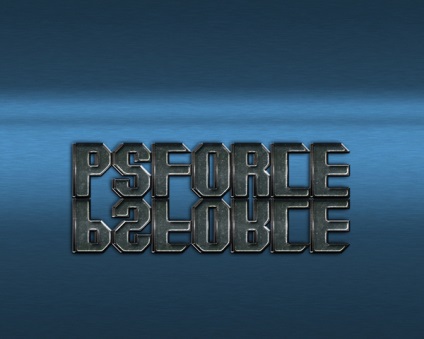
13. Пройдіть в Edit -> Transform (Трансформація) -> Flip Vertical (Відбити по вертикалі) і розмістіть копію прямо під основним тестом:

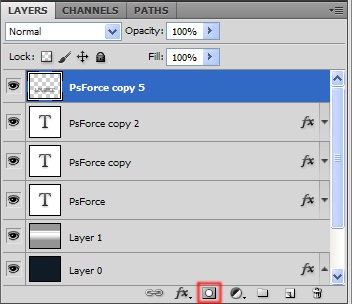
14. Зменшіть Opacity (Непрозорість) шару до 35%. Тепер злийте шари (Ctrl + E) і створіть маску шару:

Тепер чорно білим градієнтом виконайте заливку для створення «загасання» відображення:

Вийшло непогане відображення металевого тексту:

Ну і під кінець поекспериментуйте і додайте ефектів для металевого тексту (відблиски, блюр і т.д.). Це я залишаю вам на самостійну доопрацювання.
Фінальний результат уроку photoshop зі створення металевого тексту виглядає так:


Поділися з друзями