Як вставити Яндекс Метрика на сайт Muse?

(Клікніть по картинці для збільшення)
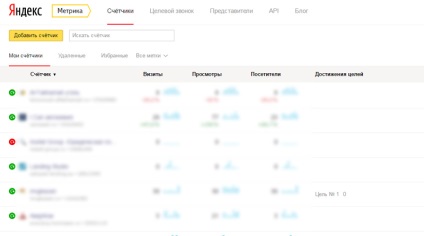
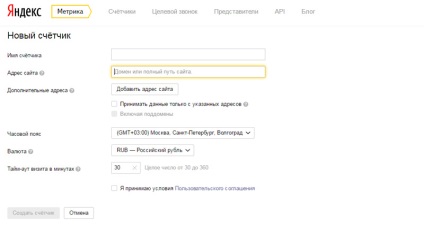
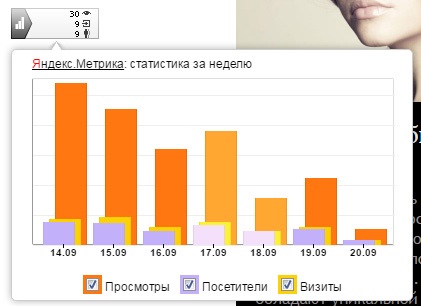
Як ви бачите, у мене вже є кілька лічильників, які збирають статистику з Лендінгем Пейдж. інтернет магазинів і інших проектів, які я розробив. Якщо у вас немає досвіду роботи з Метрикою, то давайте зробимо все поетапно. Натисніть кнопку додати лічильник. після чого ви потрапите на другу сторінку:

(Клікніть по картинці для збільшення)

(Клікніть по картинці для збільшення)
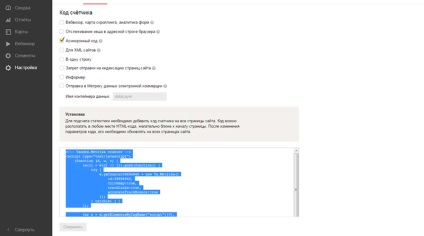
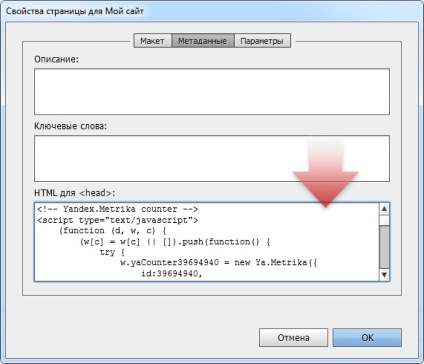
Все, можна сказати, лічильник успішно створений (не забудьте натиснути кнопку зберегти). За замовчуванням нам пропонують простий асинхронний код збору статистики у вигляді індивідуального java скрипта. Тепер нам необхідно вставити Яндекс Метрика на сайт Muse. Відкрийте створений в Мьюз проект, потім клацніть Сторінка -> Властивості сторінки. Відкриється ось таке віконце:

Вам необхідно скопіювати код лічильника, якого ви тільки що створили, і вставити його в область HTML для
. Така дія потрібно виконати для кожної сторінки вашого проекту в Muse.Після того, як ви збережете свій веб-сайт і опублікуєте його в мережі, знову перейдіть в панель управління Яндекс Метрики. Ви повинні побачити свій новий лічильник, а також значок стрілки в зеленому гуртку зліва від нього. Якщо гурток жовтий, значить дані з вашого сайту ще обробляються. Якщо червоний - ви допустили помилку на якомусь з етапів.
Вітаю! Тепер, коли ви додали лічильник Метрики на свій сайт. ви можете заходити в панель управління і отримувати докладні зрізи відвідуваності і джерел трафіку.
Налаштування Яндекс Метрики в Adobe Muse.


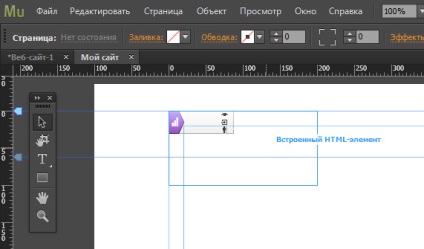
Інформер Яндекс Метрики ви можете помістити в будь-яку область сторінки на ваш розсуд, зазвичай їх поміщають в самий низ - в футер (підвал) сторінки. Зверніть увагу на те, що візуальне відображення коду інформера в Мьюз набагато більше його дійсного розміру. Це може викликати проблеми при роботі з сайтом, так як фрейм його коду може "заїхати" на інші елементи, і, наприклад, зробити поруч розташовану посилання неклікабельной, а текст невиделяемим. Щоб цього уникнути, рекомендую мишкою зменшити розміри фрейма коду інформера до мінімальних розмірів. Це ніяк не позначиться на його зовнішньому вигляді і функціональності, при цьому він не буде перекривати сусідні ділянки вашого веб-сайту своїм невидимим кодом.
Дякую за увагу! Сподіваюся, ви знайшли в статті масу корисного і цікавого. Якщо у вас виникли питання по Adobe Muse. пишіть мені на електронну пошту:
Цікаві статті