З великого числа плагінів, що реалізують FAQ в WordPress вибір зупинився на FAQs Manager. Плагін дозволяє створити стандартну сторінку, на якій розміщує список всіх поставлених запитань і відповідей на них, а також необхідну нам форму «Задати питання». Плюс до всього можна відобразити окрему форму пошуку для списку питання-відповідей. Взагалі, я не прихильник використання великого числа плагінів на сайті, але якщо завдання не можна вирішити стандартними засобами, або, як дуже часто буває, підтискає час, то цілком допустима установка плагіна, тим більше що знайдений плагін реалізує всі необхідні можливості.
Встановлюємо і переходимо до налаштувань. Їх не багато.
Groups - Manage FAQs Groups. Управляє групами. За замовчуванням тут створена група «General», нам цього цілком вистачить.
Далі збережемо зі статусом "Active".


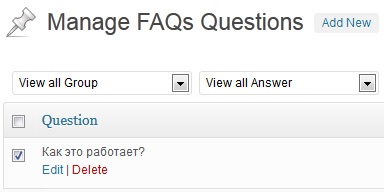
Перемкнемося в розділ "Questions". де відобразитися наше запитання. Натиснувши "Delete" питання видаляється, а "Edit" - відкривається для редагування. Створимо ще одне питання для тесту плагіна і дамо відповіді. Відповідь пишеться в поле під заголовком.

Тепер вбудуємо показ списку питань на сайт.
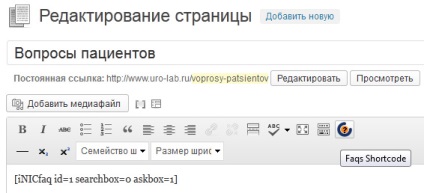
Для цього створимо сторінку "Питання пацієнтів" (в моєму випадку). Опублікуємо її і додамо в меню.
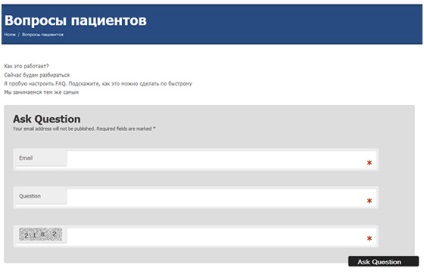
Відкриємо створену сторінку для редагування і кнопкою "Faqs Shortcode" вставимо на неї відображення результатів роботи плагіна "FAQs Manager".

Тут в шорткоде значення searchbox = 0 означає, що не буде висвітлена форма пошуку для списку запитань-відповідей. Ми поки її сховаємо, щоб розібратися з основним функціоналом. Для її показу значення searchbox міняємо на 1. Збережемо сторінку і подивимося, що вийшло.

Тепер будемо розбиратися з основними настройками плагіна FAQs Manager, переведемо на російську мову підписи до полів і постараємося вписати список питань-відповідей і форму для відправки нового питання в дизайн існуючого сайту.
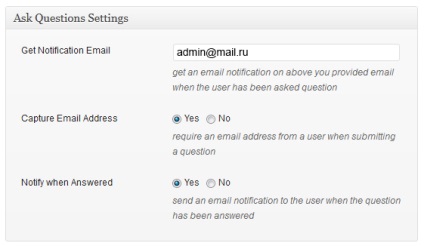
Для цього перемкнемося в розділ "Settings" меню "iNIC FAQs". Тут усі основні параметри плагіна. Розглянемо їх по порядку.

Get Notification Email - тут емейл, куди будуть приходити поставлені запитання.
Notify when Answered - повідомляти про відповідь. Коли на питання буде дана відповідь, користувачеві поставив питання прийде лист з текстом відповіді. Залишимо так само "Yes".

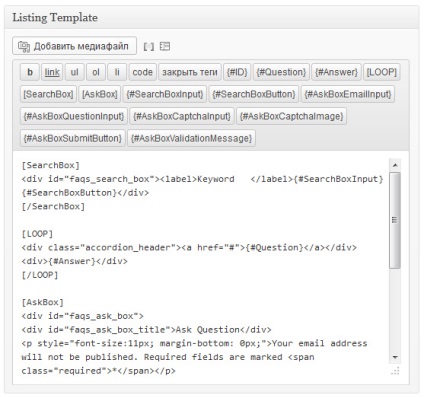
У цьому блоці міститься розмітка виведення результатів роботи плагіна "FAQs Manager", а саме зверху вниз:
[SearchBox] - блок відображає форму пошуку.
[AskBox] - форма відправки нового питання користувачем.
Як видно всі описи і підписи до полів знаходяться тут. Це дуже зручно, не потрібно відшукувати і правити файли плагіна.
Для початку замінимо всі англомовні повідомлення і підписи на російськомовні. Замість "Ask Question" напишемо "Задати питання" і т.д.
Збережемо зміни і подивимося на результат.
Перше, що кидається в очі - це відсутність різниці в оформленні питання і відповіді. Текст абсолютно однаковий. Виправляємо це за допомогою HTML-тегів.
Для цього в блоці [LOOP] включення поміщаємо між тегами
А перед вписуємо HTML код символу тире: —
Тобто весь блок буде таким:
[LOOP]
[/ LOOP]
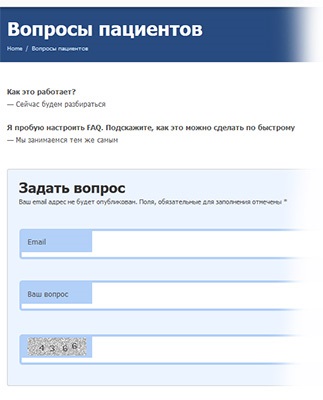
На сайті це буде виглядати ось так:
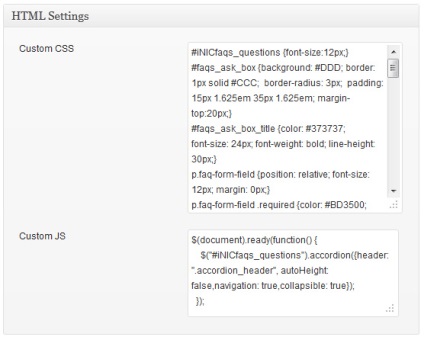
Далі поміняємо колір у форми. Для цього нам потрібно внести зміни в наступному блоці налаштувань плагіна «FAQs Manager».

За допомогою незамінного доповнення для Mozilla Firefox - FireBug відшукуємо найменування ідентифікаторів в блоці стилів і міняємо кольору на свої власні. Ось що вийшло у мене:

Напис на кнопці «Ask Question» доведеться шукати в файлах плагіна, як би не хотілося.
У файлі плагіна inic_faq.php необхідно перевести на російську мову ще кілька повідомлень. Перед переведенням не забуваємо зберегти файл в кодуванні UTF-8 without BOM (це можна зробити за допомогою утиліти NotePad ++).
Перше - замінимо підпис на кнопці «Ask Question», виконаємо пошук «value =" Ask Question "id =" faq_submit ". Замінимо« value = "Ask Question" на "value =" Задати питання »або« Відправити ».
Друге - переведемо фрази «Question must be reuired.» На «Текст питання обов'язковий»,
«Please enter a correct captcha.» На «Введені символи з картинки невірні, спробуйте ще раз.»
«Question has been saved successfully.» На «Спасибі. Ваше питання вiдправлено фахівця. »- якщо всі поля форми заповнені вірно.
«Some one asked question to you.» На «Питання з сайту (медичної клініки Уролаб)» - це тема листа, який приходить на пошту адміністратора.
До речі, повідомлення, які з'являються в разі некоректного заповнення полів форми також за замовчуванням ніяк не акцентують на собі увагу і відвідувач може їх не помітити і вирішити, що форма на сайті несправна.
Необхідно їх також виділити. За умовчанням вони виглядають так:
Зробимо їх іншого кольору. Для цього FireBug-му визначимо, який клас присвоєно цього блоку.
В меню налаштувань «Settings» в блоці «HTML Settings - Custom CSS» впишемо такі рядки:
Перший рядок у разі вдалої відправки питання підсвітить повідомлення про це зеленим кольором, а друга забарвить в червоний колір повідомлення про некоректне заповнення полів форми. Зберігаємо.
Все готово. Чекаємо запитань і не забуваємо відповідати на них.