Привіт, читачі блогу Сайт з нуля.
Більшість сучасних фірм, організацій та підприємств мають свій особистий представницький сайт. На ньому завжди повинен бути розділ «Контакти» і бажано наявність карти з місцезнаходженням офісу компанії.
Найбільш придатними для рунета є Яндекс.Карти, адже вони набагато докладніше карт від Гугла. У цій статті я розповім про те, як встановити на свій сайт Яндекс.Карти, а також правильно їх налаштувати. Яндекс.Карти дозволяють визначити місцезнаходження організації з точністю до номера будинку.
Ручне додавання карти
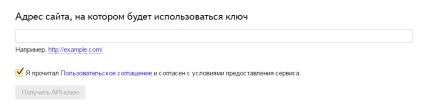
Насамперед, вам необхідно отримати спеціальний ідентифікаційний код від Яндекса - API, він індивідуальний для кожного домена. Отримати його можна тут. Перейшовши за посиланням, ви побачите наступну форму.

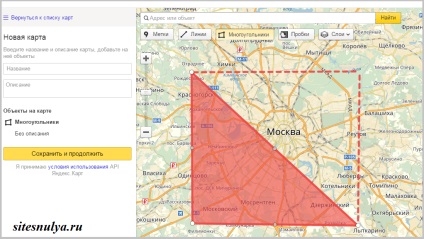
Наступний крок - перехід в конструктор карт. Переходьте за посиланням поетапні інструкції, створюйте настільки детальну карту, наскільки вам це потрібно.

З конструктором можна довго експериментувати, але головне збільшити масштаб, щоб було видно вулиці і будівлі, де потрібно поставити позначку на ваше місце розташування.
Після збереження і підтвердження, вам запропонують отримати код для вставки на сайт приблизно такого вигляду:

В кінці ви отримаєте код для вставки на сайт. Цей код потрібно буде розмістити в тому місці вашого сайту, де ви хочете бачити Яндекс.Карти.
Цю потрібно розмістити між тегами
і , тобто в невидимій частині вихідного коду (для блогів wordpress потрібно буде зайти в шаблон «заголовок»). Розмістити цей код можна тільки на тій сторінці, на якій ви плануєте вивести карту сайту.Додавання карти на сайт за допомогою плагіна
Крім ручного регулювання карти сайту можна скористатися спеціальними плагінами, якщо ви, звичайно, використовуєте движок. Їх назва залежить від того движка, яким ви користуєтеся. Наприклад, для WordPress це «Yandex Maps for WordPress». Після установки плагіна вам потрібно буде заповнити його додаткові поля відповідно до ваших побажань ну і додати API-ключ для вашого сайту (це було описано в попередньому методі).
Ось і все, швидко і ефективно.
Також варто прочитати