Цей варіант підходить для тих хто не хоче навантажувати свій блог зайвими плагінами. Якщо вмієте робити кнопочки, то краще це зробити самим. Якщо немає, то завантажити їх в інтернеті не проблема.Времені на це піде не більше, ніж на установку плагіна.
Спочатку завантажуємо потрібну картинку в бібліотеку файлів. Йдемо в адмінку, в розділ Віджети і ставимо на Основну область віджет Текст (Довільний текст або HTML-код). В цей віждет поміщаємо код такого виду. Нехай це буде значок фида (все що виділено кольором потрібно замінити!)
Цей варіант Ви можете скопіювати, тільки не втрачайте значки та теги! Все що написано російськими буквами природно треба замінити. Якщо щось не працює, то поверніться і скопіюйте код знову.
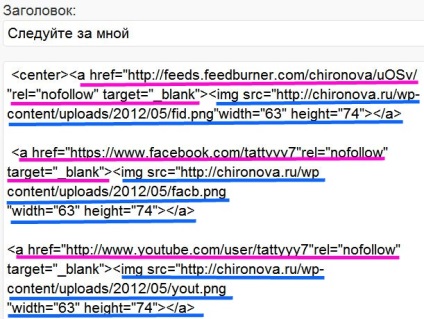
Коди ставте в зазвичай порядку один за одним. Ось як це виглядає в моєму віджеті. Червоним підкреслена та частина коду, яка відповідає за те щоб при кліці на картинку можна було потрапити на зазначений ресурс. Синім частина коду, яка відповідає за те щоб картинка показувалася на сайті

А якщо Ви хочете щоб вони встали в стовпчик, то ставте після кожного коду тег
. Але буває що картинки не стають в ряд, а починають з'їжджати, одна або кілька картинок. І виглядає це не дуже то красиво

І починаємо зменшувати їх дуже обережно, хоча нічого страшного, Ви завжди зможете замінити url картинки і саме зображення соответствено. А отже зміниться і сама картинка. Міняємо «Ширину» і «Довжину» і дивимося що стало з картинками, звичайно дотримуємося при цьому пропорції. Наприклад ось так
Є ще варіант збільшити картинки, щоб вони розмістилися ось так

Цей варіант «Наукового тику» мені подобається. Тим більше що коли Ви прийдете до потрібного результату, Ви зможете вже їх зменшити, враховуючи отримані розміри, і перезаліть на блог. При цьому відповідно потрібно буде заново залити іземённие зображення на блог і поміняти url картинки в коді, який відповідає за зображення.
Збережіть пост до себе на стінку в соцмережі