Створення ескізу (або як його ще іноді називають «каркаса») в перспективі заощадить масу часу і сил. Зробити малюнок набагато легше ніж написати хоча б базову частину сайту. Він не містить деталей, може бути позбавлений кольору і точних форм. Його завдання - показати базові елементи, і їх розташування, тобто, макетування та верстку. Зробити це може навіть дитина!
Коли ви працюєте з замовником, це суттєво спростить вам співпрацю. Якщо затвердити такий макет з клієнтом, ймовірність того що доведеться в корені переробляти базовий шаблон, істотно знижується. Навіть якщо ви розробляєте сайт для себе, малюнок - це як хороший план, який завжди заощадить багато часу. До того ж ви самі може бути замовником. В цьому випадку за допомогою «каркаса» буде набагато простіше пояснити виконавцю то чого ви хочете.
За допомогою чого краще робити начерки? Я люблю папір, тому для себе віддаю перевагу «накидати» щось на папері. Це досить швидко і зручно, але є один недолік - в процесі креативу, потрібно 200 раз щось міняти, перетасовувати, додавати, а це означає що доведеться не один раз перемалювати все заново. Тому хорошим варіантом є використання спеціальних програм або веб-сервісів для створення «каркасів». Подібна публікацій ідеально б підійшла для вебдванольний заміток. але коли вже мова про дизайн сайтів, впору розмістити її тут.
Більшість подібних програм / сервісів не безкоштовні. У них немає нічого особливо, гроші беруться за те що це по суті професійні інструменти, тобто професійні розробники можуть з їх допомогою заробляти гроші. Нам такі не потрібні, тому про них я думаю сенсу розповідати немає. Так само не буду розповідати про всілякі десктопні програми, тому що вони рідко є кроссплатформенную, тобто не універсальні цілком і повністю. Розповіді краще про два відмінних безкоштовних веб-сервісу, які спеціально для вас знайшов.

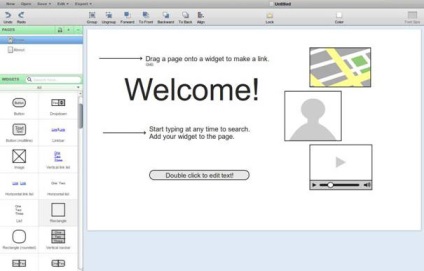
Знайомство з подібними сервісами я почав з Mockingbird. Перше що мене порадувало - він безкоштовний. Друге - без проблем працював на будь-яких браузерах Mozilla / Google Chrome / Opera. Третє - в Mockingbird можна створити структуру сайту, щось на зразок сайтмепа. Принцип роботи Mockingbird досить простий - ви перетягуєте потрібні елементи майбутнього сайту на сторінку, тим самим формуючи її зовнішній вигляд. Після цього можна показати замовнику або поділитися з друзями одним кліком, виславши їм посилання.
У Mockingbird є достатня кількість різних елементів інтерфейсу, для яких можна змінювати розмір. При збільшенні кнопок сайту, тексти грамотно підлаштовуються під нові їх величину. Можна створювати відразу кілька сторінок сайту. Крім того порадували можливості по вирівнюванню та угруповання елементів. Що дозволяє зробити акуратний, охайний начерк і особливо цінно, якщо ескіз готується для замовника. Великих недоліків відмічено не було, єдине, хотілося б мати побільше елементів в бібліотеці.
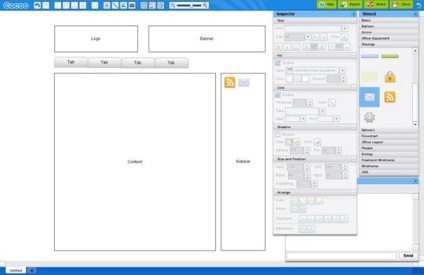
Cacoo хороший по-своєму. Я б вважав за краще його Mockingbird коли мова йде про досить простих, єдиних (мається на увазі, з однаковим макетуванням для всіх сторінок) проектів, як наприклад, блоги. Я ось тут навіть трохи вам «накидав» простий бложік для прикладу:

Хоча, звичайно, краще потестировать сервіс на практиці. Мені здається з Сасо працювати було зручніше і, мабуть, приємніше ніж з Mockingbird. Але, це вже на рівні особистих переваг, обидва сервісу досить гарні.
Як і за допомогою чого робити начерки - вирішувати вам. Я роблю так - якщо потрібно для себе, малюю на папері, якщо для когось, скористаюся Сасо або Mockingbird. І вам, якщо ви ще не взяли собі за правило створення начерків, дуже раджу спробувати. Користь оціните досить швидко!
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.
Круто. Чи не знав що таке є ...
Спасибі за докладний опис. Я зазвичай користуюся Balsamiq Mockups. Ну і звичайно великої корисною штукою - зошитом в клітинку.
Теж не підозрював, що такий софт існує ... Піду тестувати, авось в роботі і стане в нагоді, рутину полегшить.
Олександр, а офлайновий софт який є подібний?
Dem, щодо офлайнового софта не знаю.
офлайновий софт - це альбом, олівці і фломастери! ))))))))))))))))))))
Офлайновий софт - Axure
Перший сервіс сподобався за свою простоту, другий за функціональність.
Зараз йду перший тестувати
Що за оффлайновому софту, так респект і уважуха MS Visio. Там є все, що потрібно не тільки для компонування блоків, а й для мінімального дизайну ... якщо руки є і заточені в вірну сторону.
Є, звичайно, деякі незручності, але не критичні. ИМХО зе good
Так, Visio, знаємо-с, проектував на ньому пару штук, хоча він більше не для дизайну використовувався, на зразок структуру локальної мережі там малював, на Cacoo схожий.
Відмінний онлайн-сервіс. а ось питання, з такого начерку можна сайт зробити? мається на увазі нарізка зображення, або які варіанти є?
Ralf, точно не впевнений, але скоріше ні, ніж так. Подивився в першому є можливість зробити експорт в PDF, а далі верстати вручну, у другому навіть цього не знайшов. Дані сервіси швидше створені для розробки діаграм, тому створення дизайну сайту, напевно, більше як бонус.
Чи не нормально, каркас то можна зробити, стане в нагоді.
Якщо виникнуть питання, пишіть на [email protected]